Hello,
I’m trying to align my controls.
I’m expecting something like this:
|DropDown| Button| --blank-- | DIV x,y coordinates |
Unfortunately, I’m unable to align the x,y coordinates to the right side of the row. In addition, the “Show Start Points” button is stuck on the top. I only managed to set it on the same height as the DropDown by setting the margin top.
Is there a better way to get the dropdown, button and DIV on the same height?
How can I align the DIV to the right?
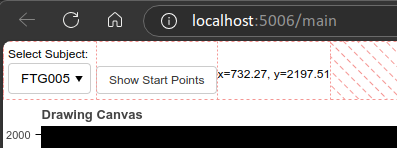
With my current code I got the following output:
TOP_CONTROL_MARGIN=margin=(25, 0, 0, 0)
def create_dropdown(self):
# Extract subject names for the dropdown
subject_names = [subject.subject_id for subject in self.gradingSubjects]
self.dropdown_subjects = Select(title="Select Subject:", value=subject_names[0], options=subject_names)
self.current_subject = self.gradingSubjects[0] # Set the initial subject
self.dropdown_subjects.on_change("value", self.on_dropdown_subject_change)
self.load_subject_image(self.current_subject) # Load the initial subject's image
def create_show_start_points_button(self):
# Create a button to toggle start points
self.start_show_points_button = Button(label="Show Start Points", button_type="default",margin=BokehPlot.TOP_CONTROL_MARGIN)
self.start_show_points_button.on_click(self.toggle_show_start_points)
def layout(self):
# Ensure the dropdown, button, and figure are created
if not self.dropdown_subjects:
self.create_dropdown()
if not self.start_show_points_button:
self.create_show_start_points_button()
# Create a Div to display mouse position
self.mouse_position_div = Div(text="Mouse Position: x=0, y=0", margin=BokehPlot.TOP_CONTROL_MARGIN)
# Add a callback to update the Div with the current mouse position
def update_mouse_position(event):
self.mouse_position_div.text = f"x={event.x:.2f}, y={event.y:.2f}"
self.figure.on_event('mousemove', update_mouse_position)
# Arrange the dropdown, button, and Div in the same row
controls = row(
self.dropdown_subjects,
self.start_show_points_button,
self.mouse_position_div,
sizing_mode="fixed",
)
return column(controls, self.figure, sizing_mode="stretch_both")
Any help appreciated! Thanks