Hello everyone!
Firstly, awesome getting the Bokeh 3.0+ releases going, I was quite excited for that ![]() Made a new analysis tool in python with it!
Made a new analysis tool in python with it!
So after my last post about Angular 10 + @bokeh/[email protected], which was working. I tried upgrading to @bokeh/bokehjs@3, thinking things should be relatively painless to get going since I figured out plotting working previously, however, this is not the case.
After running npx npm install @bokeh/bokehjs@3, and then ng serve I get the following Errors,
./node_modules/@bokeh/bokehjs/build/js/lib/core/ui_events.js:1:0-30 - Error: Module not found: Error: Can't resolve 'hammerjs' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core'
./node_modules/@bokeh/bokehjs/build/js/lib/core/util/projections.js:1:0-35 - Error: Module not found: Error: Can't resolve 'proj4/lib/core' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util'
./node_modules/@bokeh/bokehjs/build/js/lib/core/util/projections.js:2:0-40 - Error: Module not found: Error: Can't resolve 'proj4/lib/Proj' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util'
./node_modules/@bokeh/bokehjs/build/js/lib/core/util/spatial.js:1:0-32 - Error: Module not found: Error: Can't resolve 'flatbush' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util'
./node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js:1:0-40 - Error: Module not found: Error: Can't resolve '@bokeh/numbro' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util'
./node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js:2:0-51 - Error: Module not found: Error: Can't resolve 'sprintf-js' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util'
./node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js:3:0-26 - Error: Module not found: Error: Can't resolve 'timezone' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util'
./node_modules/@bokeh/bokehjs/build/js/lib/models/formatters/datetime_tick_formatter.js:9:0-26 - Error: Module not found: Error: Can't resolve 'timezone' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/formatters'
./node_modules/@bokeh/bokehjs/build/js/lib/models/formatters/numeral_tick_formatter.js:3:0-40 - Error: Module not found: Error: Can't resolve '@bokeh/numbro' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/formatters'
./node_modules/@bokeh/bokehjs/build/js/lib/models/glyphs/webgl/regl_wrap.js:1:0-30 - Error: Module not found: Error: Can't resolve 'regl' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/glyphs/webgl'
./node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js:1:0-53 - Error: Module not found: Error: Can't resolve 'mathjax-full/js/mathjax.js' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax'
./node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js:2:0-51 - Error: Module not found: Error: Can't resolve 'mathjax-full/js/input/tex.js' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax'
./node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js:3:0-54 - Error: Module not found: Error: Can't resolve 'mathjax-full/js/input/mathml' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax'
./node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js:5:0-52 - Error: Module not found: Error: Can't resolve 'mathjax-full/js/output/svg.js' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax'
./node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js:6:0-73 - Error: Module not found: Error: Can't resolve 'mathjax-full/js/adaptors/browserAdaptor' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax'
./node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js:7:0-71 - Error: Module not found: Error: Can't resolve 'mathjax-full/js/handlers/html.js' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax'
./node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js:8:0-71 - Error: Module not found: Error: Can't resolve 'mathjax-full/js/input/tex/AllPackages.js' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax'
./node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js:9:0-63 - Error: Module not found: Error: Can't resolve 'mathjax-full/js/input/tex/FindTeX.js' in '/home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax'
Seems like there is some importing issues with the new bokeh, where I had solved most of them prior. I decided to ensure these packages were installed via,
npx npm install flatbush @bokeh/numbro timezone regl mathjax-full hammerjs proj4
Then having to manually restart npx ng serve, I got a compiling solution
npx ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 4.20 MB |
polyfills.js | polyfills | 318.04 kB |
styles.css, styles.js | styles | 210.59 kB |
runtime.js | runtime | 12.62 kB |
main.js | main | 8.68 kB |
| Initial Total | 4.74 MB
Lazy Chunk Files | Names | Raw Size
node_modules_bokeh_bokehjs_build_js_lib_models_text_mathjax_index_js.js | mathjax | 2.41 MB |
node_modules_bokeh_bokehjs_build_js_lib_models_glyphs_webgl_index_js.js | glyphs-webgl | 371.04 kB |
common.js | common | 29.78 kB |
default-node_modules_bokeh_bokehjs_build_js_lib_models_glyphs_webgl_base_marker_js.js | glyphs-webgl | 14.64 kB |
node_modules_bokeh_bokehjs_build_js_lib_models_glyphs_webgl_base_js-node_modules_bokeh_bokehj-68319f0.js | webgl-line_gl | 10.05 kB |
node_modules_bokeh_bokehjs_build_js_lib_models_glyphs_webgl_base_js-node_modules_bokeh_bokehj-68319f1.js | webgl-step | 10.05 kB |
Build at: 2022-11-14T22:57:04.223Z - Hash: 9e61b6bb982864d1 - Time: 15095ms
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js depends on '@bokeh/numbro'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js depends on 'sprintf-js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js depends on 'timezone'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/glyphs/webgl/regl_wrap.js depends on 'regl'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/adaptors/browserAdaptor'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/handlers/html.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/input/mathml'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/input/tex.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/input/tex/AllPackages.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/input/tex/FindTeX.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/mathjax.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/ddkn/prj/f14bk/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/output/svg.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Which seemed good, but unfortunately I got a blank screen when inspecting http://localhost:4200
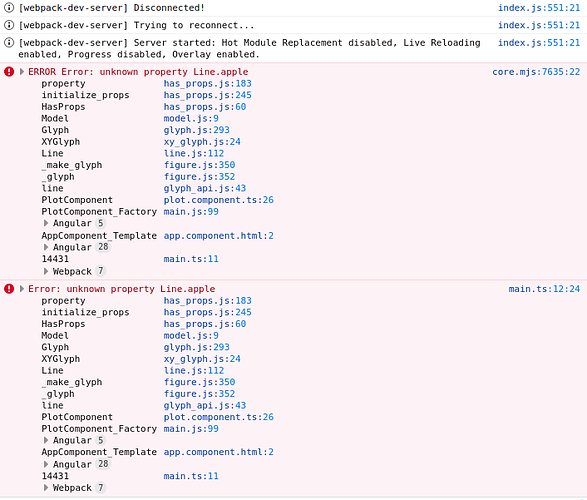
Does anyone have any ideas on what may be going on? I know Angluar isn’t most peoples thing here, but any help could be greatly appreciated.
Cheers,