https://fast.design is Microsofts new, open source design and web component framework.
I’ve restyled the Bokeh and Panel css and Bokeh Theme for awesome-panel.org.
I have not restyled everything to every last detail. But for the things I have running at awesome-panel.org it works great. I’ve been through all the Panel widgets and some Panes.
I think it’s turned out great.
Maybe this is of interest to Bokeh. It should be relatively straightforward to provide this an alternative style (css+json theme) and maybe even one or more (jinja) templates.
Here are some examples
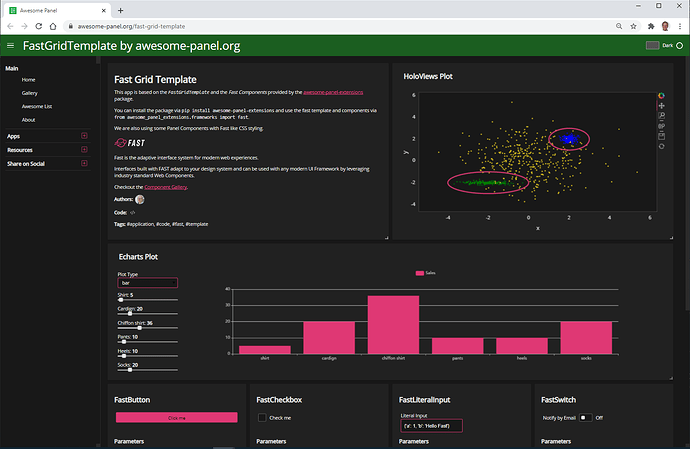
https://awesome-panel.org/fast-grid-template
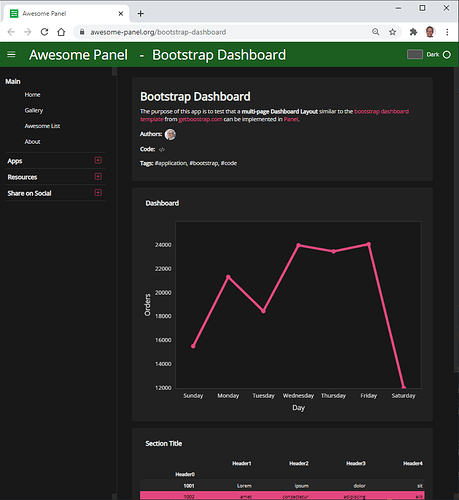
https://awesome-panel.org/bootstrap-dashboard?theme=dark
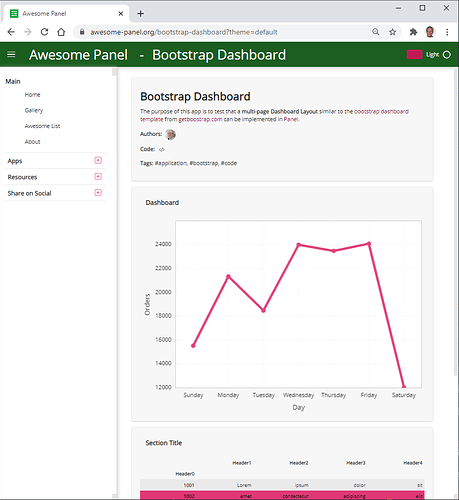
https://awesome-panel.org/bootstrap-dashboard?theme=default
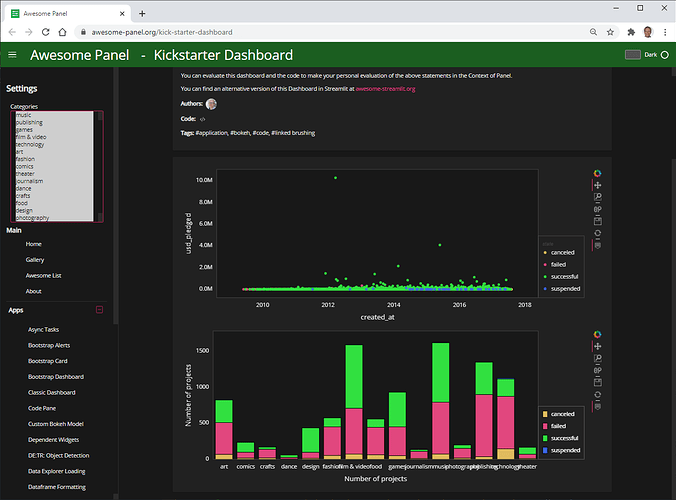
https://awesome-panel.org/kick-starter-dashboard?theme=dark
https://awesome-panel.org/loading-spinners?theme=dark
2 Likes
What is very important to note is that the Fast design system only needs a few inputs like background, accent color and border-radius. Then it can calculate good settings for border-colors, hover-colors, cards/ containers and lots more. I.e. making it really easy for users to customize.
2 Likes
If you want to explore the different widgets of Bokeh/ Panel in the Fast design style you can using the Panel Component Explorer.
This is also the tool that made it manageable to style all the widgets. I added a periodic callback to update the css styles every 1 sec so that I could continuously see the effects of changes in the css.
cool 
Why did you choose to use FAST instead of FLUENTui?
Both are MS frameworks, but FLUENT is what people know and love from office package
Hi @bokehcoder.
Great question. Thanks.
I’m not normally a front end developer, so I may be misunderstanding something. But
I’ve been looking for a framework/ design system/ js library that will work with Bokeh/ Panel. The problem with normal frameworks like Bootstrap is that the css does not work nicely with Bokeh and can also be problematic in the Jupyter Notebook.
In my quest I ended up thinking that replacing the Bokeh widgets with web components would be the solution. And it can be. They work great. But it also takes time to implement.
I’ve tried the MWC material web components a lot. But there don’t seem to be that much momentum there. I’ve been trying others but I was not sure they would be a long term safe bet.
Then I saw Microsoft announcing their new Fast framework and I tried it out. And I can see it works really great and has a lot of momentum. Fast is the foundation for the Fluid framework of web components. But the Fluid web components don’t have a lot of docs yet. The focus is on Fast. So that is why I started there.
But everything I’ve done can be easily extended to Fluid. It’s really just replacing fast with fluid and importing another js library.
So that was actually also one of the reasons I settled on Fast because I would get Fluid almost for free as well.
(Please note Fluid can also refer to the Fluid React framework etc. But I’m only interested in the web components because they work well with bokeh/ panel and also supports easy use cases where users can use them directly in Markdown/ HTML. So I think they are a better fit for most data scientists and the like than a react based framework).