As a preface to this post, I want to just point out that I am currently working on a project using the Holoviz ecosystem and encountered this problem using Panel widgets, however upon replicating I found the same applied with just Bokeh widgets. A detailed deep dive on all the issues in one place that are Bokeh specific can be found here.
Here I will go through the third issue from that link, as I have raised the second one here already.
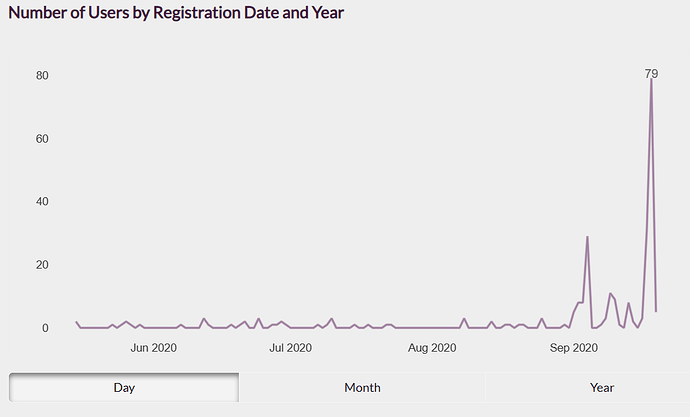
What I want to add is that some of my Bokeh plots bound to a widget will eventually shrink to maybe a few pixels in height and stay that way no matter what widget value is chosen. Here is a small example, where the default value is using a “Day” interval:
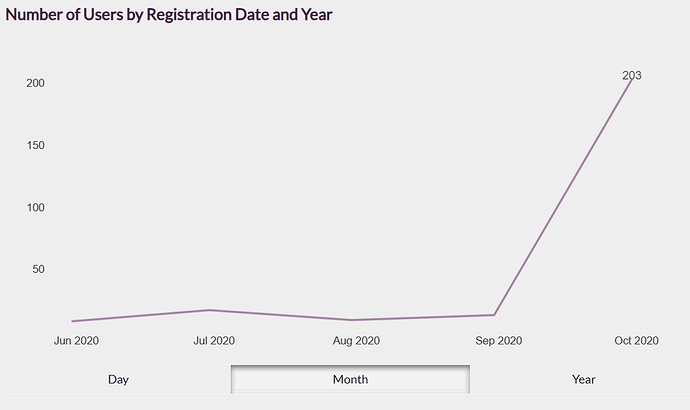
I then select the “Month” one, so far so good:
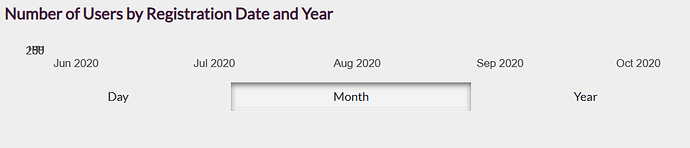
Choosing exactly 1 more yields no problem, it can be any of the options. However, by the 4th time, I always get this:
I should note here that the title is actually a separate HTML element for unrelated reasons, otherwise when it used to be part of the Bokeh plot it would disappear as well.
Now, for the life of my I cannot guess why this happens. I have tried multiple ways of tying the widgets to the plots shown (a full rundown is in the first link I placed in this post), but the gist is whether I am calculating the datasets to generate the plots dynamically or rendering the plots and tying the rendered plots as values to the widget, the problem persists. After some tinkering around I suspect this to be a Bokeh issue, and would like to ask if anyone else has experienced something similar.
I must warn that the Minimum Reproducible Example is tied to Holoviz’ ecosystem, namely Holoviews (which is a wrapper around Bokeh), but the plots are rendered and processed using the underlying Bokeh plots. If that is acceptable to the reader then I will go ahead and share that if needed.