Tauseef
February 22, 2021, 8:24pm
1
Hi, I am trying to embed a simple bokeh plot in a flask application for the first time. I have the below app.py in the root folder
from flask import Flask, render_template
from bokeh.plotting import figure, output_file, save
from bokeh.embed import components
from bokeh.io import show
app = Flask(__name__)
# Define our URLs and pages.
@app.route('/plot')
# def index():
# return 'Hello, World!'
def main():
plot = figure()
plot.circle([1,2],[3,4])
script, div = components(plot)
return render_template('plots.html', script=script, div=div)
if __name__=="__main__":
app.run(debug=True)
The plots.html code in the templates subfolder under the root folder.
<!DOCTYPE html>
<html>
<head>
<title>Plots</title>
<link href="http://cdn.pydata.org/bokeh/release/bokeh-0.12.5.min.css" rel="stylesheet">
<link href="http://cdn.pydata.org/bokeh/release/bokeh-widgets-0.12.0.min.css" rel="stylesheet">
</head>
<body>
<h1>This is a heading</h1>
<div id="plot">
{{ script|safe }}
</div>
</body>
</html>
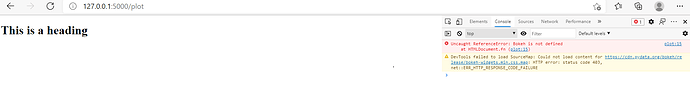
When I checked the browser console, I am getting the below error. Please help me fix this issue, thanks.
Bryan
February 23, 2021, 12:45am
2
This:
<link href="http://cdn.pydata.org/bokeh/release/bokeh-0.12.5.min.css" rel="stylesheet">
<link href="http://cdn.pydata.org/bokeh/release/bokeh-widgets-0.12.0.min.css" rel="stylesheet">
is wrong in at least three ways:
You are only loading CSS files, you have to load the actual BokehJS library
The versions don’t match each other. You are using 0.12.0 and 0.12.5 at the same time which is never correct to do.
The JS resource versions need to match the Python package version you are using in the Python code. The 0.12.x versions are ancient , are you actually using Python Bokeh 0.12.x??
There is an entire chapter dedicated to embedding APIs in users guide:
Note that:
For recent versions, there are no CSS files to load at all any more, only JS files
json_itemcomponents and might be simpler for you to use
Hi Bryan,
Thank you for your reply.
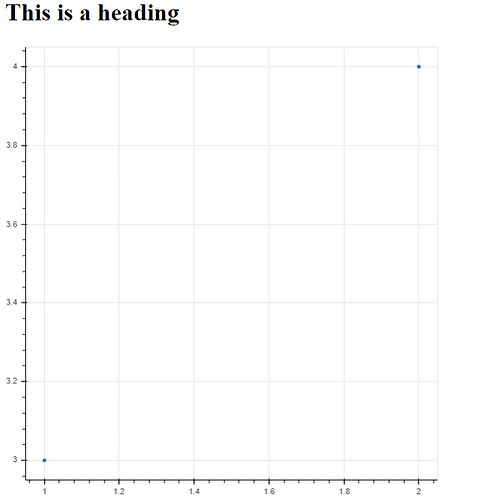
I am using bokeh 1.2.0. After making the changes as per your comments, I made changes to plot.html file and I am now able to display the plot.
<!DOCTYPE html>
<html>
<head>
<title>Plots</title>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-1.2.0.min.js"></script>
{{ script|safe }}
</head>
<body>
<h1>This is a heading</h1>
<div id="plot">
{{ div|safe }}
</div>
</body>
</html>
1 Like
Bryan
March 3, 2021, 6:53pm
4
Glad to hear it is working!
Is there a way to do this with a local version of the script source? I am getting a “permission denied” Error from inside a protected VPN.
Bryan
July 14, 2021, 11:06pm
6
@Michael_Tamillow In the future please open new topics for new separate questions. Your options are:
host the BokehJS files yourself, somewhere that your users can see on the network, and update the links to point there instead of the public CDN
inline all of BokehJS inside the page (loses any benefit of browser caching)
Will do! and thank you, a quick copy and paste worked