Hi,
There is no direct way to accomplish this, but I think you can do this indirectly by attaching a callback to the glyph renderer's "visible" property. Here is a complete example to get you started:
import pandas as pd
from bokeh.models import CustomJS
from bokeh.palettes import Spectral4
from bokeh.plotting import figure, output_file, show
from bokeh.sampledata.stocks import AAPL, IBM, MSFT, GOOG
p = figure(plot_width=800, plot_height=250, x_axis_type='datetime')
p.title.text = 'Click on legend entries to hide lines'
for data, name, color in zip([AAPL, IBM, MSFT, GOOG], ["AAPL", "IBM", "MSFT", "GOOG"], Spectral4):
df = pd.DataFrame(data)
df['date'] = pd.to_datetime(df['date'])
r = p.line(df['date'], df['close'], line_width=2, color=color, alpha=0.8, legend=name)
r.js_on_change('visible', CustomJS(code='console.log("VISIBLE CHANGED")'))
p.legend.location = 'top_left'
p.legend.click_policy = 'hide'
output_file('interactive_legend.html', title='interactive_legend.py example')
show(p)
The critical part is the CustomJS where it provide JavaScript code to print VISIBLE CHANGES to the browser JS code. You can change that to update ranges, etc. There is a good amount of documentation and examples of CustomJS callback usage here:
https://bokeh.pydata.org/en/latest/docs/user_guide/interaction/callbacks.html
I'm assuming that you are asking about "standalone" Bokeh documents. If this is a Bokeh server app then the above works but you could also use a real python callback with "on_change" instead.
Thanks,
Bryan
···
On Jan 9, 2018, at 10:40, David Laguardia <[email protected]> wrote:
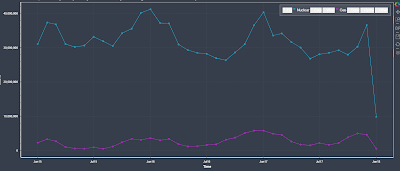
Hi all, I have the following graph in Bokeh:
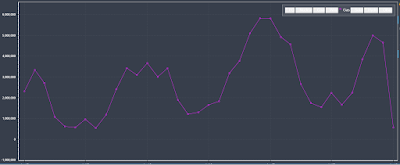
I'd like to know if there are some commands in Bokeh library that allows me to update the y axis (or box zoom my plot) when I hide some series on the legend. Example: when I hide the blue time series from the interactive legend, I'd like the purple one to be rescaled (in this way the purple series does not look flattened). The result:
Thank you!
--
You received this message because you are subscribed to the Google Groups "Bokeh Discussion - Public" group.
To unsubscribe from this group and stop receiving emails from it, send an email to [email protected].
To post to this group, send email to [email protected].
To view this discussion on the web visit https://groups.google.com/a/continuum.io/d/msgid/bokeh/13b43530-83e2-4cc0-b62f-9f39cb897007%40continuum.io\.
For more options, visit https://groups.google.com/a/continuum.io/d/optout\.


 .
.