Library Version:
BokehJS with version: 3.0.3
What we are attempting to do:
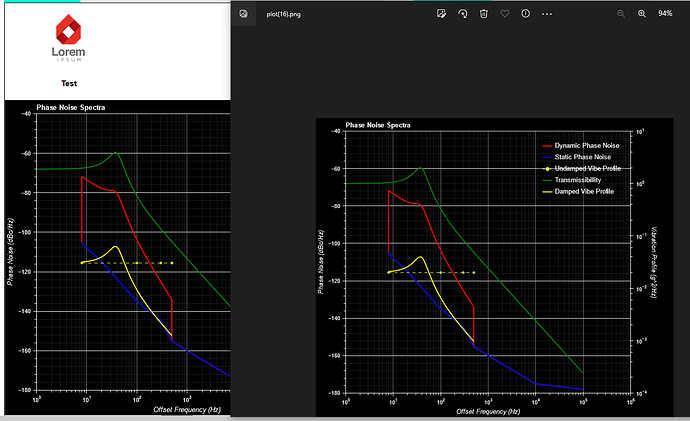
I’m trying to add our company’s logo to the title of our generated graph.
We want to add the image into the title and then also have the title. Eg. “ This is a title”
Basically, need someway to add a HTML element to the title.
I see there is a Bokeh.title as well as a Bokeh.HTMLTitle model.
I’ve tried:
1. Just adding the image into the title when creating the plot
var plot = Bokeh.Plotting.figure({
title: "<img src='https://upload.wikimedia.org/wikipedia/commons/2/24/LEGO_logo.svg' alt='Logo'> Phase Noise Spectra",
tools: "pan,wheel_zoom,box_zoom,reset",
toolbar_location: "right",
toolbar_sticky: false,
x_range: [1, 1000000],
x_axis_type: "log",
x_axis_label: "Offset Frequency (Hz)",
y_range: [-180, -40],
y_axis_type: "linear",
y_axis_label: "Phase Noise (dBc/Hz)",
extra_y_ranges: { "y2_range": y2_range },
extra_y_scales: { "y2_range": new Bokeh.LogScale() },
resizable: true,
width_policy: "max", //makes graph grow to fit the div exactly
});
Result: Just gives the tag as text
2. Creating a HTMLTitle object and using that as the title:
var plot = Bokeh.Plotting.figure({
title: "Phase Noise Spectra",
tools: "pan,wheel_zoom,box_zoom,reset",
toolbar_location: "right",
toolbar_sticky: false,
x_range: [1, 1000000],
x_axis_type: "log",
x_axis_label: "Offset Frequency (Hz)",
y_range: [-180, -40],
y_axis_type: "linear",
y_axis_label: "Phase Noise (dBc/Hz)",
extra_y_ranges: { "y2_range": y2_range },
extra_y_scales: { "y2_range": new Bokeh.LogScale() },
resizable: true,
width_policy: "max", //makes graph grow to fit the div exactly
});
//Configure some Plot options
let test_title = new Bokeh.HTMLTitle({
text: "<img src='https://upload.wikimedia.org/wikipedia/commons/2/24/LEGO_logo.svg' alt='Logo'>",
align: "center"
});
plot.add_layout(test_title, "above");
Result: The tag doesn’t render and just displays as text
When viewing this result in a browser and inspecting the HTML, I see the source for the created HTMLTitle:
The img tag is formatted exactly how all tags are but gets rendered as text instead of a tag
3.
Same as attempt 2 but wrapped the img tag in a div tag.
Same result as attempt 2
Question:
How can I make it so that we can add a logo to the plot title as above?
Question:
We were also considering just putting our logo where the Bokeh logo is by default on the toolbar.
Is this okay wrt to Bokeh guidelines/license?
This may have to be our solution if we cannot add the logo to the title
Thanks