I have some functions which only get run correctly if my Bokeh plot has already been rendered onto the html page. Eg. Custom Toolbar gets placed underneath the plot, so need to wait until its been created.
I’m also adding 5 color pickers for each graph.
The problem:
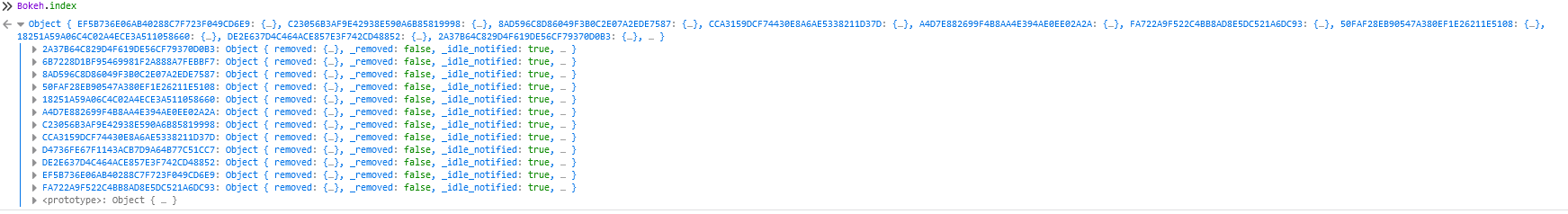
When I regenerate the plot, the new plot and color pickers are added to Bokeh.index:
ie. 6 items are added each time I generate
Current workaround:
Haven’t actually implemented but should be trivial. I have a global variable keeping track of the index of the newest plot that has been generated, and my functions can check for the existence of that index in Bokeh.index.
The Question:
Is there a way to delete/remove the old plot/pickers from Bokeh.index?
May have use cases of generating many plots, so I feel my workaround might be a bit space inefficient because the old objects are still there.