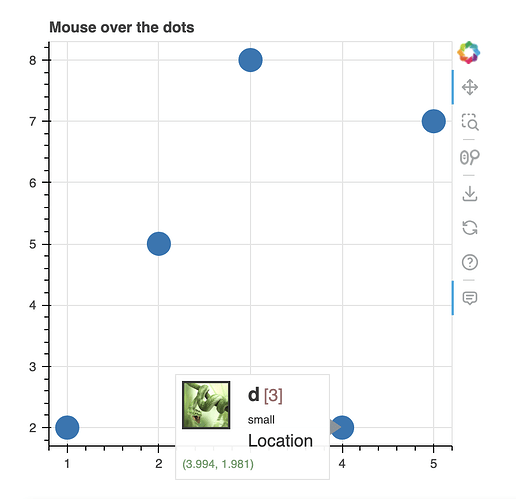
I’d like for the user to have an option to click through a link in a tooltip to trigger an API call and/or to get more information about the glyph. In this example from the Bokeh documentation, when I try to mouse over the tooltip, the tooltip disappears. It what I’m trying to do not possible with a tooltip? Thank you in advance.
Not really at present, hover tools always follow the mouse so it it not possible to interact with the “inside” of a hover tooltip. Bokeh does also support persistent tooltips but for now these are mostly geared towards use with other widgets. I believe it is technically possible to attach them to the canvas, but it does not seem trivial and I am not aware of any examples to point you at, either.
I have updated an old issue to re-start this discussion:
Thank you, Bryan. Is there another way, not using tooltips, to achieve a similar thing?
Any callback, e.g. a CustomJS selection callback that fires when a glyph is clicked on, could update a Div outside the plot to display a link or any other text.
I came up with a few workarounds/ideas here → Is it possible to make tooltips clickable URL? - #3 by gmerritt123
Thank you, Gaelen. I will give this a try.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.