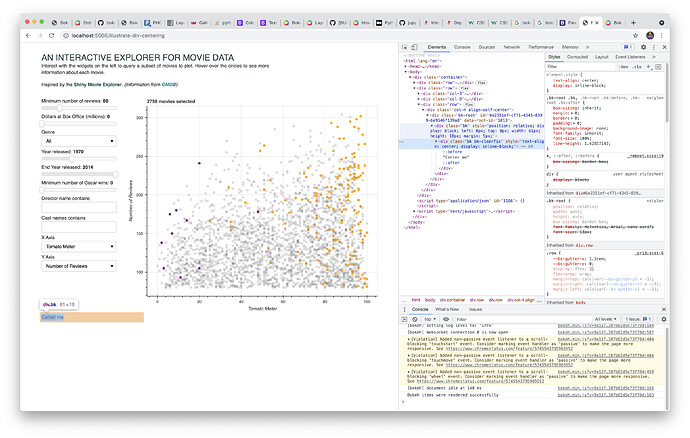
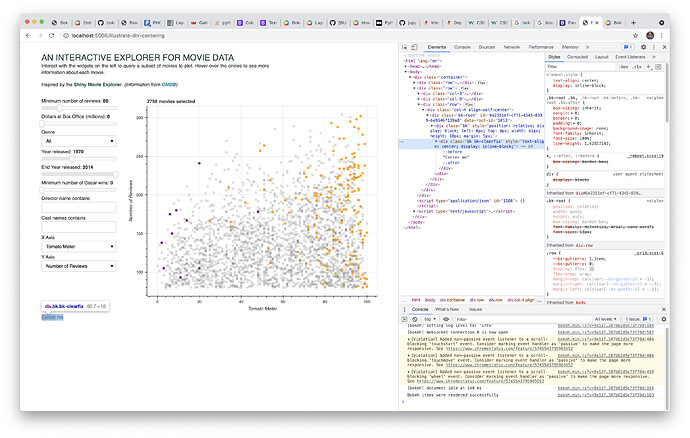
I can’t figure out how to center text with a Bokeh Div element. Usually I’d do this with text-align: center, but adding that to the style of a Bokeh Div element doesn’t seem to do anything. Inspecting the HTML of the rendered page shows that the Div element does have the text-align style set to Center, so I really don’t know what’s going wrong.
Example here:
Clone the repo and run with bokeh serve illustrate-div-centering. There’s a Div with the text Center me at the bottom of the page that will not center itself within the Bootstrap column. The Bootstrap column is where I want it; the Bokeh Div is just not centered within in. See highlighted Bootstrap column and Bokeh Div below.