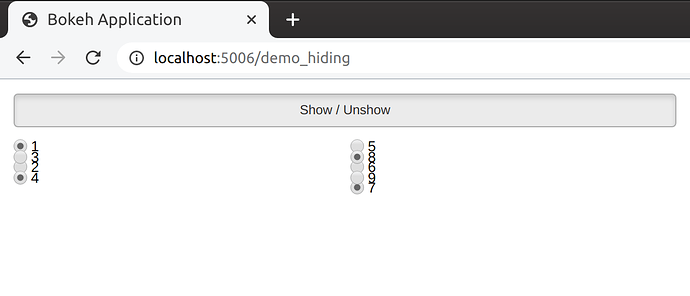
I have a custom layout built with row and column. Changing visibility messes with the layout.
from bokeh.io import curdoc
from bokeh.models.widgets import RadioGroup, Toggle
from bokeh.layouts import row, column
class JustSomeButtons:
""" Some buttons.
"""
def __init__(self):
self._my_layout = row(
column(
RadioGroup(labels=["1", "2"], active=0),
RadioGroup(labels=["3", "4"], active=1),
),
column(
RadioGroup(labels=["5", "6", "7"], active=2),
RadioGroup(labels=["8", "9"], active=0),
),
)
toggle_visibility = Toggle(label="Show / Unshow", active=True)
toggle_visibility.on_change("active", self.update)
curdoc().add_root(column(toggle_visibility, self._my_layout))
def update(self, attr, old, new): # pylint: disable=unused-argument
""" Update buttons visibility.
"""
self._my_layout.visible = new
def main():
""" Here we create the object.
"""
JustSomeButtons()
if __name__.startswith("bk_script"):
main()
After hiding and making visible again the grid of buttons:
Am I doing something wrong? Is there a way to force recomputing the correct locations?
bokeh 1.4.0
Firefox 73.0 (64-bit)
Google Chrome 80.0.3987.106 (Official Build) (64-bit)