Hello,
I am having trouble with selecting/deselecting figure tools causing a tap event within JavaScript. This code example demonstrates the problem:
from bokeh.plotting import figure, show
from bokeh.models import CustomJS
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
p = figure( title="Simple line example", x_axis_label='x', y_axis_label='y', tools=[ 'wheel_zoom' ] )
p.js_on_event( 'tap', CustomJS( code='''console.log('<<<<<<<<TAP>>>>>>>>',cb_obj,cb_data)''' ) )
p.line(x, y, legend_label="Temp.", line_width=2)
show(p)
When the wheel zoom tool is selected or deselected, <<<<<<<<TAP>>>>>>>> is logged.
Is there a way to tell whether the tap originates within the plot frame or not?
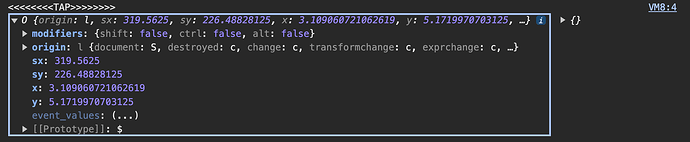
I notice that there was an old github issue that seems to be about this. It mentions an inside value for the callback event. However, I cannot find a flag like this in {cb_obj} or {cb_data}… it also doesn’t seem to be a local variable. This is the output I see:
I am using Bokeh 3.2.1.
Thanks in advance for any advice…