Hi,
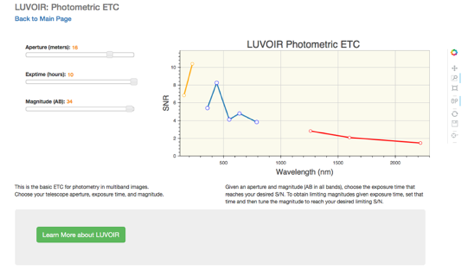
I’ve been running bokeh server apps under 0.11 for a while now, embedded via autoload scripts within webpages formatted by bootstrap css. When this works, it looks like the attached clean plot and sliders to the left. After upgrade to bokeh 0.12 (via conda), and only small changes to the source python (namely, HBox—>Row). After that, the bokeh app looks like the gobbledygook in the second attachment - with sliders that look like boxes, etc. When I open the bokeh app running on 0.12 in a browser by itself and not embedded in the web page, it’s fine. So, I suspect some conflict between layouts in bokeh 0.12 and the bootstrap template. For reference I’m including the entire python and html source below.
I’m not much of a guru with css or javascript, so the fix may be obvious. But since this was triggered by an update from bokeh 0.11 to 0.12, I thought I should raise the issue.
Thanks,
JT
phot_etc.html (3.13 KB)
phot_etc.py (7.16 KB)

PastedGraphic-4.tiff (140 KB)