Hello,
I’m trying to use a custom tooltip on my heatmap. While with method 1 it works fine, with method 2 (custom tooltip) the tooltip shows me the entire data. However, I only want for the point I’m hovering (as it is doing in method 1). Do you have any idea? Maybe how to index the @image?
Method 1:
import numpy as np
from bokeh.plotting import figure, show
from bokeh.models import ColumnDataSource,HoverTool
x = np.linspace(0, 10, 300)
y = np.linspace(0, 10, 300)
xx, yy = np.meshgrid(x, y)
d = np.sin(xx) * np.cos(yy)
s1 = ColumnDataSource(data=dict(x=[xx], y=[yy], image=[d]))
p = figure(width=400, height=400)
p.x_range.range_padding = p.y_range.range_padding = 0
p.image(image='image',source=s1, x=0, y=0, dw=10, dh=10, palette="Sunset11", level="image")
hover = HoverTool(tooltips=[
("index", "$index"),
("(x,y)", "($x, $y)"),
("Temperature", "@image"),],
mode='mouse',)
p.add_tools(hover)
show(p)
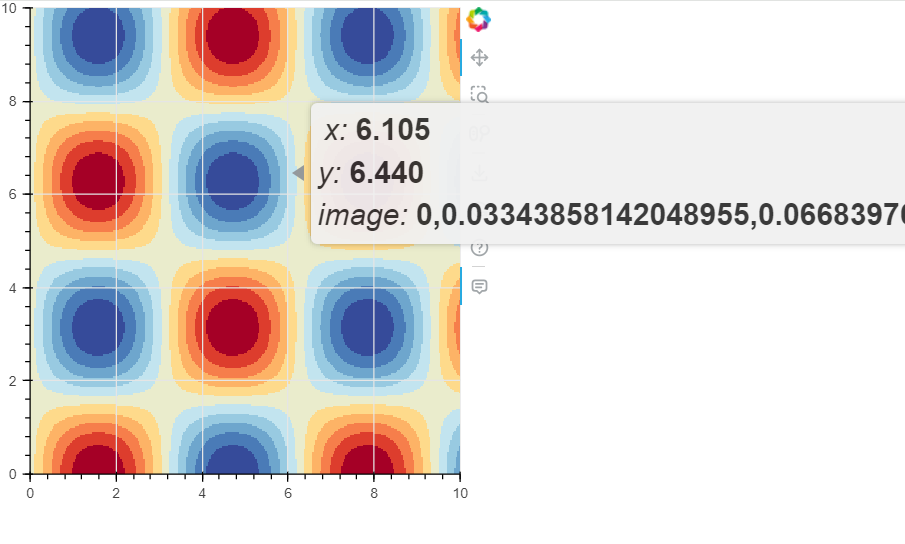
Method 2:
import numpy as np
from bokeh.plotting import figure, show
from bokeh.models import ColumnDataSource,HoverTool
x = np.linspace(0, 10, 300)
y = np.linspace(0, 10, 300)
xx, yy = np.meshgrid(x, y)
d = np.sin(xx) * np.cos(yy)
s1 = ColumnDataSource(data=dict(x=[xx], y=[yy], image=[d]))
p = figure(width=400, height=400)
p.x_range.range_padding = p.y_range.range_padding = 0
p.image(image='image',source=s1, x=0, y=0, dw=10, dh=10, palette="Sunset11", level="image")
p.add_tools(HoverTool(tooltips="""<div style="background-color: #f0f0f0; padding: 5px; border-radius: 5px; box-shadow: 0px 0px 5px rgba(0,0,0,0.3);"> <font size="5" style="background-color: #f0f0f0; padding: 5px; border-radius: 5px;">
<i>x:</i> <b>$x</b> <br>
<i>y:</i> <b>$y</b> <br>
<i>image:</i> <b>@image</b> <br>
</font> </div> <style> :host { --tooltip-border: transparent; /* Same border color used everywhere */ --tooltip-color: transparent; --tooltip-text: #2f2f2f;} </style> """,
))
show(p)
Thanks in advance,
Anna