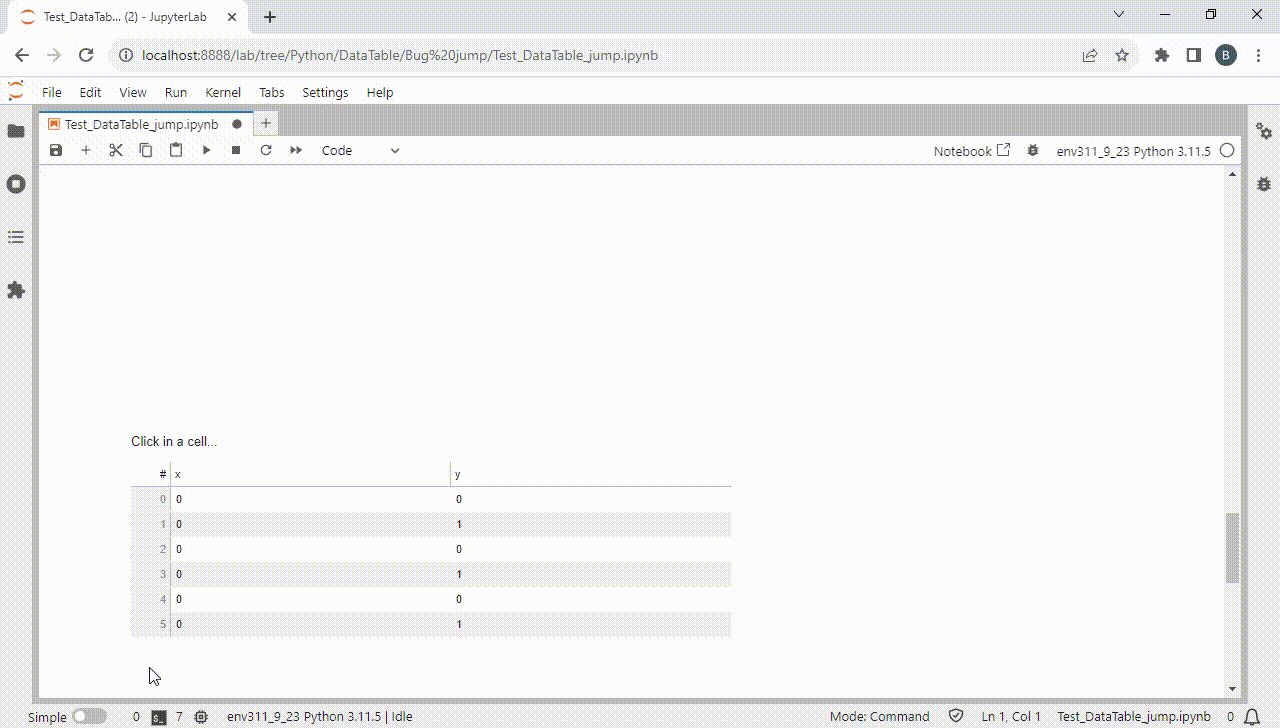
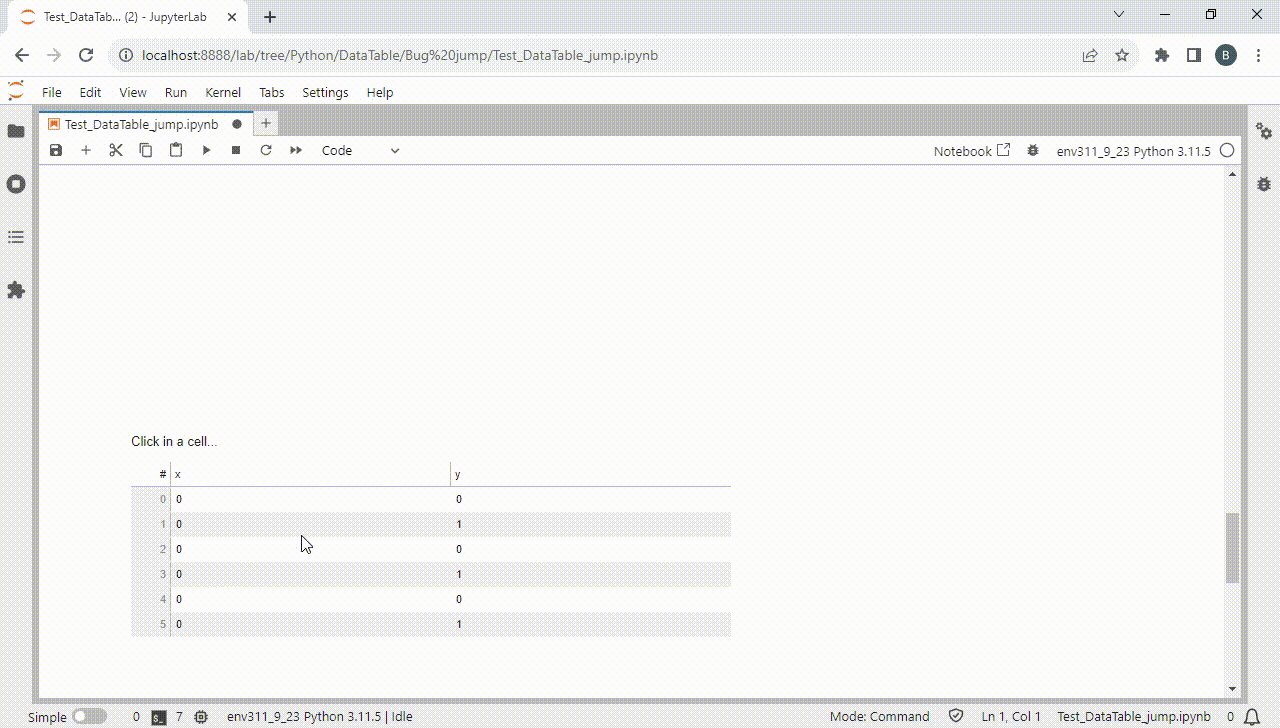
When editing a bokeh DataTable displayed in a JiupyterLab notebook by clicking in a cell, the view jumps to the top of the page.
If the page height is bigger than the window height, I have to scroll down to get back to the table.
Here is an (almost) minimal code:
import bokeh
from bokeh.plotting import show, curdoc
from bokeh.models import ColumnDataSource, TableColumn, DataTable, IntEditor, InlineStyleSheet, Div
from bokeh.io import curdoc
# Check if running from notebook:
def is_notebook() -> bool:
try:
shell = get_ipython().__class__.__name__
if shell == "ZMQInteractiveShell":
return True # Jupyter notebook or qtconsole
elif shell == "TerminalInteractiveShell":
return False # Terminal running IPython
else:
return False # Other type
except NameError:
return False # Probably standard Python interpreter
if is_notebook():
print("App is running in a Notebook")
# notebook_url = "localhost:8888" # Needed if the current notebook is not displayed at the default URL.
# Enable viewing Bokeh plots in the notebook:
bokeh.io.output_notebook()
else:
print("App is not running in a Notebook")
# Build DataTable:
dict1 = {
'x': [0, 0, 0, 0, 0, 0],
'y': [0, 1, 0, 1, 0, 1],
}
source = ColumnDataSource(data=dict1)
columns = [
TableColumn(field="x", title="x"),
TableColumn(field="y", title="y"),
]
data_table = DataTable(
source=source,
columns=columns,
editable=True,
auto_edit=True,
)
# # Band aid fix to avoid view jumping to page top upon editing DataTable
# # in JupyterLab notebook:
# table_style = InlineStyleSheet(css="""
# .bk-data-table > div:nth-child(8) { display: none; }
# """)
# data_table.stylesheets=[table_style]
# Build column layout:
my_layout = bokeh.layouts.column(
children=[Div(text="""<font size="5"><b>Scroll down </b> </font><br><font size="8"><b>↓</font>"""),
bokeh.layouts.Spacer(height=1200),
Div(text="""Click in a cell..."""),
data_table]
)
# Add model my_layout as a root of this document:
def my_app(doc):
doc.add_root(my_layout)
if is_notebook():
show(my_app) # , notebook_url=notebook_url)
else:
my_app(curdoc())
# For displaying in browser
# Save file as .py-file.
# Execute it in the terminal using:
# bokeh serve --show file_name.py
Here is how it behaves:

The problem does not happen when the app is served and displayed in the browser (chrome and edge tested).
My observation seems to be related to this topic:
Which led to this issue:
I tried the proposed band aid fix (see commented out block in my code), this indeed solved the problem, and has also a second positive effect:
Without this change, I actually had to click two times in the cell to edit it although I already set the auto_edit parameter to True for my DataTable.
With this change, I only have to click one time in the cell and can directly type the new value.
With this topic, I just wanted to document my experience, which might help solving the already reported bug.
Python version: 3.11.2
Bokeh verison: 3.2.2
Bokeh server version: 3.2.2
BokehJS: 3.2.2
Jupyter_bokeh: 2.0.4
Tornado version: 6.3.3
JupyterLab: 4.0.5
Running on Windows 10
Python installation from conda-forge