Hi guys,
I’m trying to create a Bokeh server and embed the output into another webpage. From what I’ve read here it seems like I can embed using the output of server_document. So when I try embedding the example:
import bokeh
from bokeh.embed import server_document
script = server_document("https://demo.bokeh.org/sliders")
print(script)
<script id="p1003">
(function() {
const xhr = new XMLHttpRequest()
xhr.responseType = 'blob';
xhr.open('GET', "https://demo.bokeh.org/sliders/autoload.js?bokeh-autoload-element=p1003&bokeh-app-path=/sliders&bokeh-absolute-url=https://demo.bokeh.org/sliders", true);
xhr.onload = function (event) {
const script = document.createElement('script');
const src = URL.createObjectURL(event.target.response);
script.src = src;
document.body.appendChild(script);
};
xhr.send();
})();
</script>
Into a webpage such as index.html:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script id="p1003">
(function() {
const xhr = new XMLHttpRequest()
xhr.responseType = 'blob';
xhr.open('GET', "https://demo.bokeh.org/sliders/autoload.js?bokeh-autoload-element=p1003&bokeh-app-path=/sliders&bokeh-absolute-url=https://demo.bokeh.org/sliders", true);
xhr.onload = function (event) {
const script = document.createElement('script');
const src = URL.createObjectURL(event.target.response);
script.src = src;
document.body.appendChild(script);
};
xhr.send();
})();
</script>
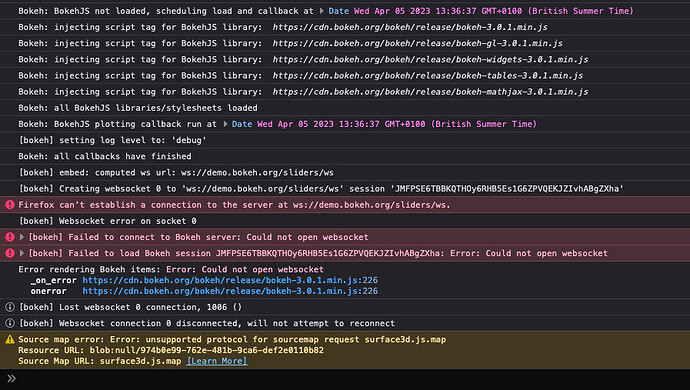
What am I missing?
</body>
</html>
Is there something I’m missing here?
Thank you