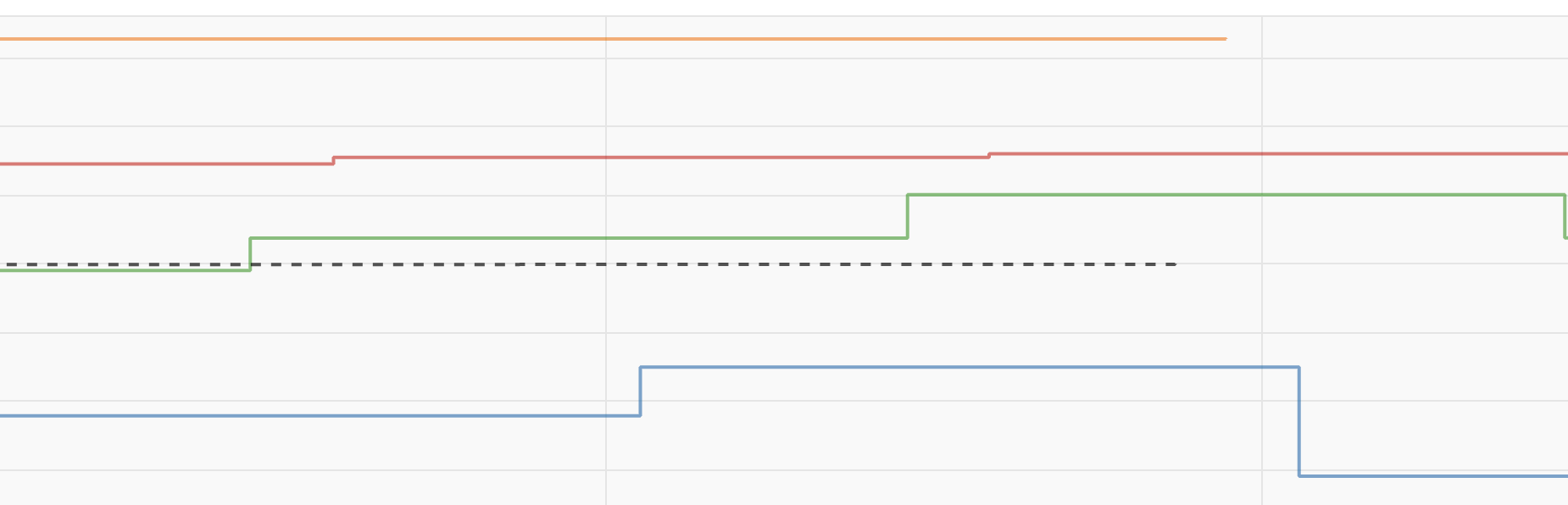
Hi Bryan, thanks for getting back to me. Sorry for the lack of a proper example, and I’ve been trying to create a minimal reproducible example but haven’t been able to. I created an example that very closely mimics my plots behavior. The example however, works with both steps and lines, while the actual plot doesn’t…
This is the example:
from random import randint, uniform
from bokeh.layouts import column
from bokeh.models import ColumnDataSource, HoverTool
from bokeh.plotting import figure, curdoc
ds1 = ColumnDataSource({"timestamp": [], "value1": []})
ds2 = ColumnDataSource({"timestamp": [], "value2": []})
ds3 = ColumnDataSource({"timestamp": [], "value3": []})
plot = figure(x_axis_type='linear',plot_width=1000, plot_height=600)
plot1 = plot.line(x='timestamp', y= 'value1', source=ds1, color='blue')
plot.add_tools(HoverTool(renderers=[plot1], tooltips=[('value1',"@value1")],mode='vline'))
plot2 = plot.line(x='timestamp', y= 'value2', source=ds2, color='red')
plot.add_tools(HoverTool(renderers=[plot2], tooltips=[("value2","@value2")],mode='vline'))
plot3 = plot.line(x='timestamp', y= 'value3', source=ds3, color='green')
plot.add_tools(HoverTool(renderers=[plot3], tooltips=[("value3","@value3")],mode='vline'))
now = 0
def callback():
global now
now = now + 1
new_data1 = {"timestamp": [], "value1": []}
new_data2 = {"timestamp": [], "value2": []}
new_data3 = {"timestamp": [], "value3": []}
choice = randint(0, 3)
if choice == 0:
new_data1["timestamp"].append(now)
new_data1["value1"].append(uniform(0, 5))
ds1.stream(new_data1, rollover=5)
new_data2["timestamp"].append(now)
new_data2["value2"].append(uniform(0, 5))
ds2.stream(new_data2, rollover=5)
new_data3["timestamp"].append(now)
new_data3["value3"].append(3)
ds3.stream(new_data3, rollover=5)
elif choice == 1:
new_data1["timestamp"].append(now)
new_data1["value1"].append(uniform(0, 5))
ds1.stream(new_data1, rollover=5)
elif choice == 2:
new_data2["timestamp"].append(now)
new_data2["value2"].append(uniform(0, 5))
ds2.stream(new_data2, rollover=5)
elif choice == 3:
new_data3["timestamp"].append(now)
new_data3["value3"].append(3)
ds3.stream(new_data3, rollover=5)
curdoc().add_root(column(plot))
update_interval_s = 2
curdoc().add_periodic_callback(callback, update_interval_s * 1000)
In this example, the lines pretty much work the same as the steps, and I’ve been trying to figure out why a line wouldn’t work when a step does in my actual plot. Will continue looking, thanks