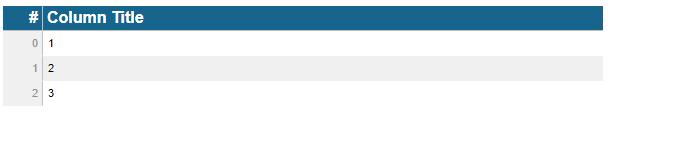
This is probably not the slickest solution, but I figured out a while back that you can override the slick-grid table formatting defaults (this is what bokeh relies on) by making a custom template html with additional css styling embedded in it:
from jinja2 import Template
from bokeh.embed import components
from bokeh.resources import Resources
from bokeh.models import DataTable, TableColumn, ColumnDataSource
#css stuff formatting the slick-header-columns
css_stuff = '''
<style>
.slick-header-columns {
background-color: #17648D !important;
font-family: arial;
font-weight: bold;
font-size: 12pt;
color: #FFFFFF;
}
</style>
'''
#from what i can tell (not knowledgeable in this at all)
#, but we need to kinda override bokeh's default "to html" templating with our own that contains these css instructions
tpl = Template('''<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>'''+'Here is a title'+'''</title>
{{ resources }}
{{ script }}
'''+css_stuff+'''
</head>
<body>
<div>
{{ div }}
</div>
</body>
</html>
''')
#now make a basic table
src = ColumnDataSource(data={'A':[1,2,3]})
col = TableColumn(title='Column Title',field='A')
tbl = DataTable(columns=[col],source=src)
#and putting it all together...
#break into script and div componenents
script,div = components(tbl)
resources = Resources().render()
html = tpl.render(resources=resources,script=script,div=div)
with open(r'C:\Repo\Proofing\test.html', mode="w", encoding="utf-8") as f:
f.write(html)

This honestly just took me a lot of trial and error and my understanding on how it actually works is quite shaky. A relevant thread is here too → Including CSS Classes for DataTable
Hopefully this helps!