I want to move from one Bokeh tab to another Bokeh tab(not browser tab) by clicking a Bokeh Button.
The question is if I can use OpenURL and how can I point to the new tab? Something like my_button.on_click(OpenURL()) .
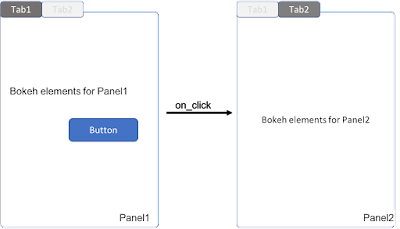
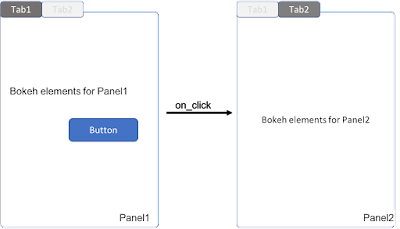
Visually, the desired action is shown here:

Cheers,
You just need to update the active attribute of the Tabs object. Be it in JS or with the bokeh server
Here is an example with the bokeh server:
from bokeh.models import Tabs, Panel, Button, Div
from bokeh.io import curdoc
from bokeh.layouts import Column
button = Button(label=‘next tab’)
tabs=Tabs(tabs=[Panel(title=str(i),child=Div(text=“content of tab {}”.format(i))) for i in range(10)])
def switch_tab():
tabs.active += 1
button.on_click(switch_tab)
curdoc().add_root(Column(button,tabs))
``
And oddly when it reaches 10 it doubles the display of tabs with no errors. But something simple could easily be done in the callback to stay within the existing number of tabs