Shubj
May 10, 2020, 12:47pm
1
Hello,
how can I embed Widgets in the code?? I am able to get figure on web page but for button ,select it is not working.
I have tried adding all the # Javascript files
https://cdn.bokeh.org/bokeh/release/bokeh-2.0.2.min.js https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.0.2.min.js https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.0.2.min.js https://cdn.bokeh.org/bokeh/release/bokeh-api- 2.0.2.min.js
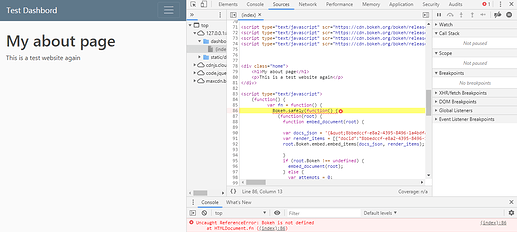
i am receiving following error.
Uncaught ReferenceError: Bokeh is not defined at HTMLDocument.fn
Can you provide the code that doesn’t work?
Shubj
May 11, 2020, 1:35am
3
Thanks for the reply.
from django.shortcuts import render
from django.http import HttpResponse
from bokeh.io import output_file, show
from bokeh.plotting import figure
from bokeh.embed import components
from bokeh.resources import CDN
from bokeh.models.widgets import Select
from bokeh.layouts import column, row,layout
def home(request):
select = Select(title="Option:", value="foo", options=['Yes','no'])
fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries']
counts = [5, 3, 4, 2, 4, 6]
p = figure(x_range=fruits, plot_height=350, title="Fruit Counts",
toolbar_location=None, tools="")
p.vbar(x=fruits, top=counts, width=0.9)
p.xgrid.grid_line_color = None
p.y_range.start = 0
lay_out = layout([select],[p])
script, div = components(lay_out)
cdn_js=CDN.js_files
#cdn_css=CDN.css_files[0]
return render(request,'demo_app/bokeh_cdn.html',{'title':'RPA','script': script, 'div':div,'cdn_js':cdn_js})
HTML Template:
{% extends "demo_app/base.html"%}
{%block content%}
<!--<script type="text/javascript" src={{cdn_js | safe}}></script>-->
<script type="text/javascript" scr="https://cdn.bokeh.org/bokeh/release/bokeh-2.0.2.min.js" ></script>
<script type="text/javascript" scr="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.0.2.min.js" ></script>
<script type="text/javascript" scr="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.0.2.min.js" ></script>
<script type="text/javascript" scr="https://cdn.bokeh.org/bokeh/release/bokeh-api- 2.0.2.min.js" ></script>
<div class="home">
<h1>My about page</h1>
<p>This is a test website again</p>
</div>
{{script | safe}}
{{div | safe}}
{%endblock%}
The Uncaught ReferenceError: Bokeh is not defined error - is it the very first one that you see?
If you try to evaluate Bokeh yourself in the JS console, what do you get?
Shubj
May 11, 2020, 4:46am
5
is it the very first one that you see? : Yes
If you try to evaluate Bokeh yourself in the JS console, what do you get?
Shubj
May 11, 2020, 5:04am
6
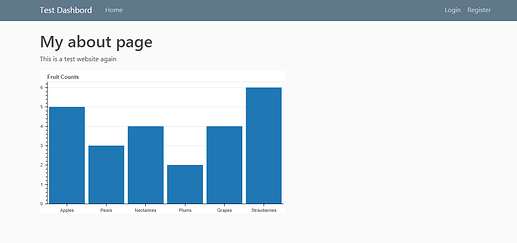
For graph only it is working:
from django.shortcuts import render
from django.http import HttpResponse
from bokeh.io import output_file, show
from bokeh.plotting import figure
from bokeh.embed import components
from bokeh.resources import CDN
from bokeh.models.widgets import Select
from bokeh.layouts import column, row,layout
def home(request):
select = Select(title="Option:", value="foo", options=['Yes','no'])
fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries']
counts = [5, 3, 4, 2, 4, 6]
p = figure(x_range=fruits, plot_height=350, title="Fruit Counts",
toolbar_location=None, tools="")
p.vbar(x=fruits, top=counts, width=0.9)
p.xgrid.grid_line_color = None
p.y_range.start = 0
lay_out = layout([p])
script, div = components(lay_out)
cdn_js=CDN.js_files[0]
#cdn_css=CDN.css_files[0]
return render(request,'demo_app/bokeh_cdn.html',{'title':'Test','script': script, 'div':div,'cdn_js':cdn_js})
HTML Code:
{%block content%}
<script type="text/javascript" src={{cdn_js | safe}}></script>
<div class="home">
<h1>My about page</h1>
<p>This is a test website again</p>
</div>
{{script | safe}}
{{div | safe}}
{%endblock%}
Output:
You can just type Bokeh right at the prompt where you see the exceptions and hit Enter. But given your screenshot, it shouldn’t be defined.
Ah, I know what’s going on.
<script type="text/javascript" scr="..." ></script>
Do you see anything wrong with it?
1 Like
Shubj
May 11, 2020, 10:33am
8
Hello,
{% extends "demo_app/base.html"%}
{%block content%}
{% for js in cdn_js%}
<script type="text/javascript" src={{js | safe}}></script>
{%endfor%}
<!--<script type="text/javascript" scr= "https://cdn.bokeh.org/bokeh/release/bokeh-2.0.2.min.js"></script>-->
<div class="home">
<h1>My about page</h1>
<p>This is a test website again</p>
</div>
{{script | safe}}
{{div | safe}}
{%endblock%}
Hey
I know its a bit late but since your posting a chart in django I had previously written a little code to help people on how to embed it using json_item
Hi Everyone,
I’m posting an example here that can be used inside the bokeh documentation as well that outlines how to use bokeh inside of django without using a bokeh server. Essentially one can use the json_item() functionality to be able to embed graphs. I find json_item to be very fast and flexible and versatile as one can use ajax calls to update the graphs as I am doing and need to do and even connect it to external third party widgets like an ionrangeslider to do even more fancy things li…
Hope this helps
1 Like
Shubj
May 12, 2020, 3:33am
10
Hello @p-himik ,
I have successfully added the widgets to web page but it is not working,when I run the django server I receive the warning message on the terminal:
You are generating standalone HTML/JS output, but trying to use real Python
callbacks (i.e. with on_change or on_event). This combination cannot work.
Do I need to write Java script for it?
With the way you embed the plot - yes, since you cannot run Python callbacks that way.https://github.com/bokeh/bokeh/tree/master/examples/howto/server_embed/django_embed
1 Like
Yes, used in the example that I linked above.
1 Like