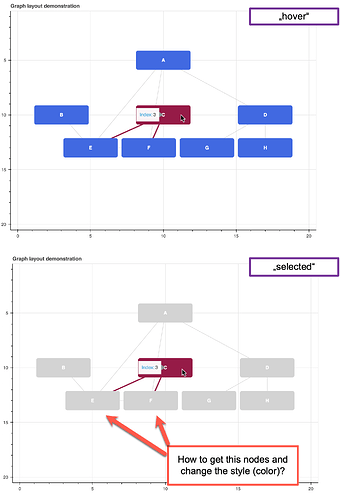
I like to change the style (fill_color) of linked nodes (adjacent nodes) after a node selection. After selecting “C” I would like to change the style of “E” and “F”.
How to get the linked nodes as object to change the style?
Result of the code below:
from bokeh.plotting import figure, show, save, output_file
from bokeh.models import GraphRenderer, StaticLayoutProvider, Rect, HoverTool, TapTool, MultiLine, ColumnDataSource
from bokeh.models.graphs import NodesAndLinkedEdges
data = {'index': [1, 2, 3, 4, 5, 6, 7, 8],
'name': ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'],
'x': [10, 3, 10, 17, 5, 9, 13, 17],
'y': [5, 10, 10, 10, 13, 13, 13, 13]}
source = ColumnDataSource(data)
plot = figure(width=800, height=600, title="Graph layout demonstration", x_range=(-0.5,20.5), y_range=(20.5,0.5), tools="", toolbar_location=None)
graph = GraphRenderer()
graph.node_renderer.data_source = source
# NODES
rect_props = dict(height=1.75, width=3.75, line_width=0, border_radius=dict(top_left=5,top_right=5,bottom_left=5,bottom_right=5))
graph.node_renderer.glyph = Rect(fill_color="royalblue", **rect_props)
graph.node_renderer.hover_glyph = Rect(fill_color='#961B47', **rect_props)
graph.node_renderer.selection_glyph = Rect(fill_color='#961B47', **rect_props)
graph.node_renderer.nonselection_glyph = Rect(fill_color='lightgray', **rect_props)
# EDGES
graph.edge_renderer.data_source.data = dict(start=[1,1,1,3,4,4,3,5,2], end=[5,6,4,6,7,8,5,6,5])
graph.edge_renderer.glyph = MultiLine(line_width=1, line_color="lightgray", line_alpha=1.0)
graph.edge_renderer.hover_glyph = MultiLine(line_width=3, line_color="#961B47", line_alpha=1.0)
graph.edge_renderer.selection_glyph = MultiLine(line_width=3, line_color="#961B47", line_alpha=1.0)
graph.edge_renderer.nonselection_glyph = MultiLine(line_width=1, line_color="lightgray", line_alpha=1.0)
# position the nodes
custom_layout = dict( zip(data['index'] , zip(data['x'], data['y']) ))
graph.layout_provider = StaticLayoutProvider(graph_layout=custom_layout)
graph.selection_policy = NodesAndLinkedEdges()
graph.inspection_policy = NodesAndLinkedEdges()
# render the graph
plot.renderers.append(graph)
# add labels to nodes
text_props = dict(source=source, text_font_size="12px", text_color='#ffffff', text_font_style="bold", text_align="center", text_baseline="middle")
txt = plot.text(x='x', y='y', text='name', **text_props)
txt.selection_glyph = None
txt.nonselection_glyph = None
# add tools to plot
hover = HoverTool(renderers=[graph], tooltips=[("Index", "@index")])
plot.add_tools(hover, TapTool())
# display the plot
output_file("test-linked-nodes.html")
save(plot)
show(plot)