Gabi,
Awesome! Let us know any questions or help we
can give. Best place to start is here:
[http://bokeh.pydata.org/en/latest/docs/dev_guide/building.html](http://bokeh.pydata.org/en/latest/docs/dev_guide/building.html)
Which details how to build Bokeh from a source
checkout.
Bryan
> On Oct 6, 2015, at 3:22 AM, Gabriel de
Maeztu <[email protected] >
wrote:
>
> Thanks Bryan, pwang and Damian!
>
> Thanks for the tip, I'll start a PR with
the modifications to add _hit_point to arc’s
first. I don’t know coffescript at all, but
i’ll do my best, I hope you can correct any
strange thing I do.
> Once finished, I was thinking on
implementing the graph in the charting
interface as all it needs right know is a
n-dimensional symmetric array.
>
> Thanks for your help, I hope to see some
support on my PR as CS is not my background,
>
> Bests
> Gabi
>
>
>
>
> On Wednesday, September 30, 2015 at
11:27:12 PM UTC+2, Gabriel de Maeztu wrote:
> Hi all !
>
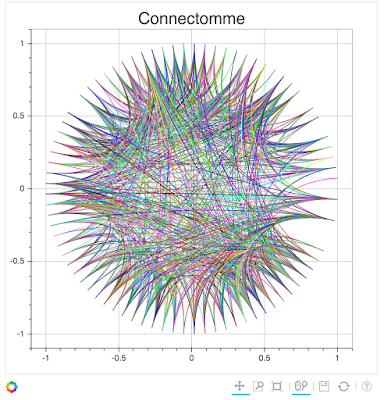
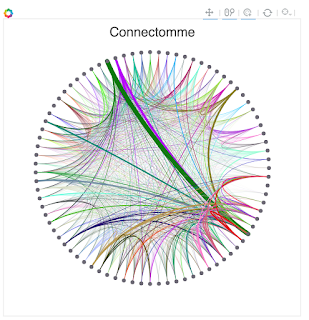
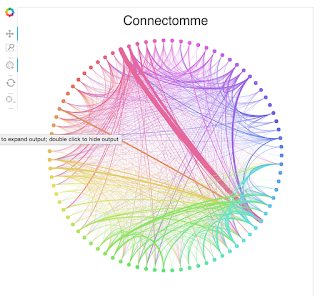
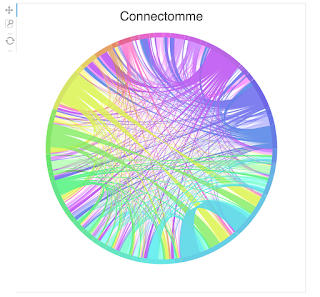
> My name is Gabi, I'm a medical student
trying to create an interactive representation
of connectomes (“wires of the brain”). I
though that making it with Bokeh would let me
generate them on the fly or even create HTML
reports that I could share online. I’ve been
working intensively with Bokeh for a couple of
week so far, here is the evolution of the
project:
>
>
>
>
>
>
>
>
>
>
>
>
>
>
>
>
>
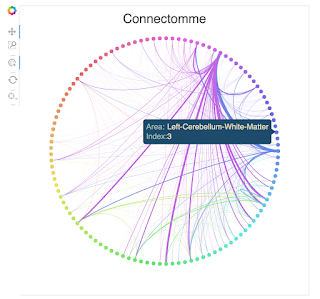
> Right now the graph is composed of arcs
and bezier curves. The main Idea, now that the
glyphs have been generated, is adding some
interaction to them. I wanted to use the hover
tool to show information about the glyphs (the
arcs) and tap (on the arcs too) for styling
the bezier curves, like alpha=0.
>
>
>
> I've seen that hover tool is not working
on arcs right now, so i thought that tapping
could make it, even if I had to implement it
in JS.
>
>
>
> I've tried reading from documentation,
modifying examples and looking in Stack
Overflow, but I haven’t manage to get it
working. So here are my questions and I hope
someone can help me:
>
>
> • Does 'tap' work in arcs?
> • If yes, how can I modify a
style of other dataSourceColumn like the
beziers ?
> • If no, is there any hack I can
try ?
> Some stats, In the first connectome I was
creating more than 7.000 beziers, in the last
graph, the amazing amount of 76.379 Bokeh
rocks!!!
>
>
>
> Thanks!!
> Gabi
>
> --
> You received this message because you are
subscribed to the Google Groups “Bokeh
Discussion - Public” group.
> To unsubscribe from this group and stop
receiving emails from it, send an email to
.
To post to this group, send email to .
To view this discussion on the web visit
.
For more options, visit