The newest entries of the Pokemon series, Pokémon Sword and Pokémon Shield, will be released later this year. However, the new generation of pocket monsters came with the news that you won’t be able to complete the national Pokédex. In other words, you won’t be able to capture all the Pokemon. This caused a huge backslash by some members of the community. Their main argument was that “every Pokemon is someone’s favorite”. In order to test this, reddit user mamamia1001 created a survey to record Pokémon preference. In this project, I used Bokeh to create an interactive dashboard of the survey results.
You can find the interactive visualization here
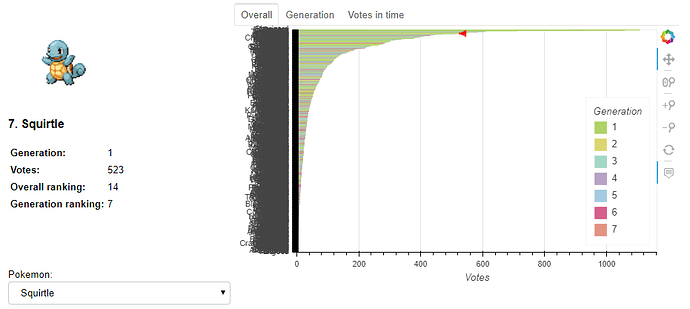
Be patient, it can take a while to load. If you get an error, try refreshing the page. It looks something like this:
The dashboard allows you to choose whatever Pokemon you want and see its preference ranking compared to all Pokemon, compared to all Pokemon of its generation, and how did people voted for it in time during the period in which the survey was open (notice how the color of that plot corresponds to the Pokemon’s dominant color).
You can find the project’s Github repository here. If you are interested in a more detailed (although more static) analysis of the data, please check out my other repository.
A big shout out to @bryevdv for helping me with a few issues I had with Bokeh legends and to @betatim and @jdkent for helping me deploying the Bokeh app in Binder. The latter isn’t so trivial. Thus I wrote a small post with the required steps to do so, which you can find here. If you have any comments or suggestions, feel free to drop a comment here or (preferably) raise an issue in the project’s repository or drop me a line in Twitter (@amoncadatorres).