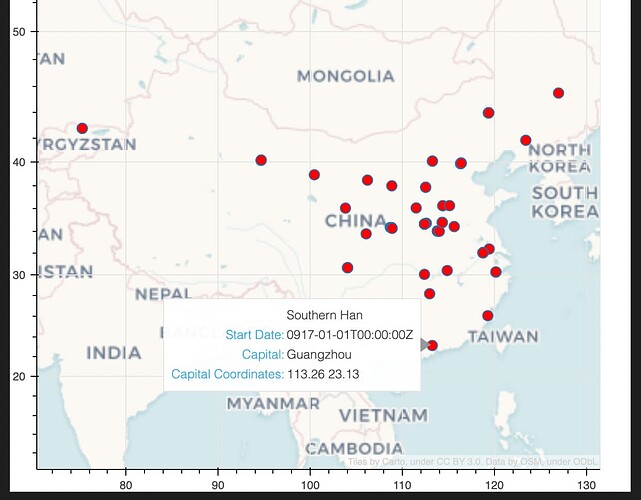
I am new with Bokeh and try to make data in the tooltips clickable hyperlink to a website. I found OpenURL example, but this one is only for tapping a point on the map. In the example below, I would like to make the name of the period and capital clickable, so that a click opens a new tab in the browser to show a Wikipedia webpage.
Current code looks like below and I would like to make Capital
China = x_range,y_range = ((7827151.696402039,14636773.672271816), (7377090.428741338,2093763.0722344585))
p = figure(tools='pan, wheel_zoom', x_range=x_range, y_range=y_range,
x_axis_type="mercator", y_axis_type="mercator")
p.add_tile(WMTSTileSource(url=url, attribution=attribution))
hover =HoverTool()
hover.tooltips = [
('', '@{Period Label}'),
('Start Date', '@Inception'),
('Capital', '@{Capital Label}'),
('Capital Coordinates', '@{Capital Coordinates}'),
]
p.tools.append(hover)
p.circle(x='Capital Mercator X', y='Capital Mercator Y', fill_color='red', size=10, source=df)
show(p)