Hello,
I am inputting my bokeh plot function into my flask application, all seem to work fine only
1- I am getting Error in bokeh js while passing to .html file.
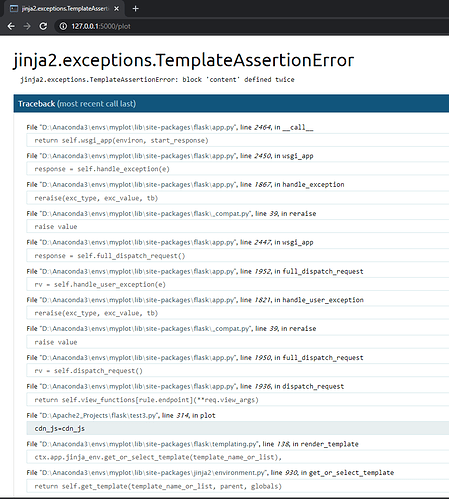
I am getting below error in my web browser
# jinja2.exceptions.TemplateAssertionError
jinja2.exceptions.TemplateAssertionError: block ‘content’ defined twice
2- My uploading time of plot is also very slow, it take 10 mintues to load the plot and show the error.
So things i require help are :-:
1 - How to remove this jinja2.exceptions.TemplateAssertionError
2- How i can upload my plot fast in flask ,
If any links / tutorial is there kindly provide me so that i can solve these issue.
Thank you
I will really appreciate your help.
MY Plot.html code below:-
{%extends "layout.html"%}
{%block content%}
<link rel="stylesheet" href={{cdn_css | safe}} type="text/css" />
<script type="text/javascript" src={{cdn_js | safe}}></script>
<div class="about">
<h1>My about page</h1>
<p>This is a test website again</p>
</div>
{{script1 | safe}}
{{div1 | safe}}
{%endblock%}
MY flaskapp.py code below:-
tiles = gv.tile_sources.Wikipedia
hmap1 = hv.HoloMap(allplot, kdims=[‘Select Date and Time :’, ‘Select Indian State’])
hmap2 = hv.HoloMap(allplot2, kdims=[‘Select Date and Time :’, ‘Select Indian State’])
finalplot = pn.Column(tiles * rasterize(hmap1).options(**opts) * hmap2 ,apply_ranges=False)
from bokeh.io import curdoc
doc = curdoc()
script, div = components(finalplot.get_root(doc))
cdn_js = CDN.js_files[1]
cdn_css=CDN.css_files
return render_template(“plot.html”,
script=script,
div=div,
cdn_css=cdn_css,
cdn_js=cdn_js
)
If your require more file , kindly let me know,
Thank you.