I’ve got two elements in a column and one of those elements is a set of tabs. One of the tabs has a figure that’s important to display as big as possible, so I’m trying to figure out how I can make the tab buttons take up less space, or otherwise free up vertical space for the figure.
Is there any way to make tab buttons a little less obtrusive? Maybe selecting the tabs could be controlled in some other way intuitive to viewers?
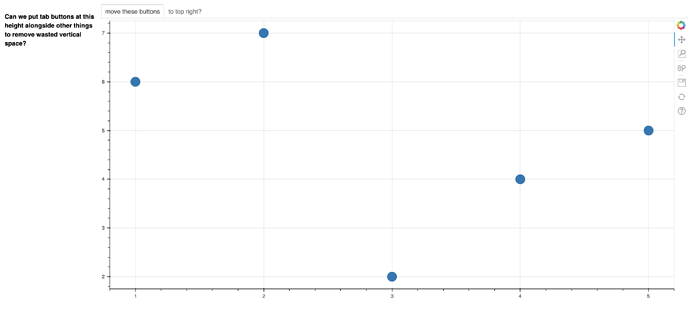
Here’s a minimal example to demonstrate:
from bokeh.models import Panel, Tabs, Div
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
output_file("slider.html")
p1 = figure(sizing_mode="stretch_both")
p1.circle([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], size=20)
tab1 = Panel(child=p1, title="move these buttons")
p2 = figure(sizing_mode="stretch_both")
p2.line([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], line_width=3)
tab2 = Panel(child=p2, title="to top right?")
area = Div(text="<p><strong>Can we put tab buttons at this height alongside other things to remove wasted vertical space?</strong></p>", width=1400)
tabs = Tabs(tabs=[tab1, tab2])
show(column(area, tabs))