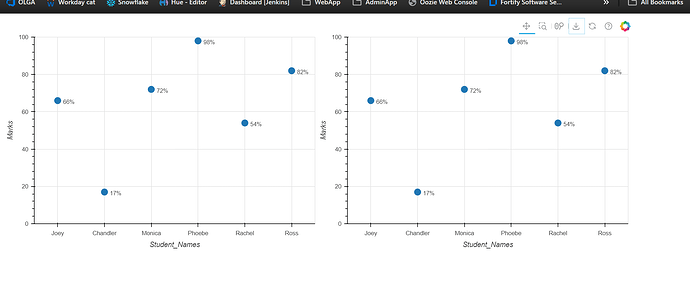
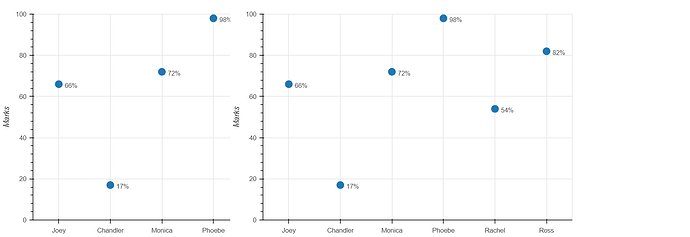
Tring to download the plot using savetool of toolbar in BokehJs. Download does not render entire plot. Either it’s overlapping or cropping. Any idea on this?
Minimal Reproducible Code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-3.1.0.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-gl-3.1.0.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-3.1.0.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-3.1.0.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-mathjax-3.1.0.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-api-3.1.0.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-api-3.1.0.min.js"></script>
<script>
//The order of CSS and JS imports above is important.
// create a data source to hold data
var source = new Bokeh.ColumnDataSource({
data: {
marks: [66, 17, 72, 98, 54, 82],
roll_no: [0, 1, 2, 3, 4, 5],
names: ['Joey', 'Chandler', 'Monica',
'Phoebe', 'Rachel', 'Ross'],
percentage: ["66%", "17%", "72%", "98%", "54%", "82%"]
}
});
var xdr = ['Joey', 'Chandler', 'Monica',
'Phoebe', 'Rachel', 'Ross'];
var ydr = new Bokeh.Range1d({
start: 0,
end: 100
});
// Creating an empty figure
const p = Bokeh.Plotting.figure({
height: 500,
width: 700,
x_range: xdr,
y_range: ydr
});
// Labelling the X-Axis
p.xaxis.axis_label = 'Student_Names'
// Labelling the Y-Axis
p.yaxis.axis_label = 'Marks'
// Using LabelSet, we are labelling each of the
//points with names created in source
var circle = p.circle({ field: "names" },
{ field: "marks" },
{
source: source,
size: 12
});
var circle_tooltip = [
["Name", '@names'],
["Mark", '@marks']
];
var hover = new Bokeh.HoverTool({
renderers: [circle],
tooltips: circle_tooltip,
toggleable: false
});
p.add_tools(hover);
// Using LabelSet, we are labelling each of the
// points with names created in source
var labels = new Bokeh.LabelSet( { x : { field: "names" },
y: { field: "marks" }, text: {field :'percentage' },
x_offset: 10, y_offset: -8, source: source, text_font_size: "8pt"} );
//Adding that label to our figure
p.add_layout(labels);
// Creating an empty figure
const p1 = Bokeh.Plotting.figure({
height: 500,
width: 700,
x_range: xdr,
y_range: ydr
});
// Labelling the X-Axis
p1.xaxis.axis_label = 'Student_Names'
// Labelling the Y-Axis
p1.yaxis.axis_label = 'Marks'
// Using LabelSet, we are labelling each of the
//points with names created in source
var circle = p1.circle({ field: "names" },
{ field: "marks" },
{
source: source,
size: 12
});
var circle_tooltip = [
["Name", '@names'],
["Mark", '@marks']
];
var hover = new Bokeh.HoverTool({
renderers: [circle],
tooltips: circle_tooltip,
toggleable: false
});
p1.add_tools(hover);
// Using LabelSet, we are labelling each of the
// points with names created in source
var labels = new Bokeh.LabelSet( { x : { field: "names" },
y: { field: "marks" }, text: {field :'percentage' },
x_offset: 10, y_offset: -8, source: source, text_font_size: "8pt"} );
//Adding that label to our figure
p1.add_layout(labels);
//Showing the above plot
const plt = Bokeh.Plotting;
const plt2 = Bokeh.Plotting;
plt.show(plt2.gridplot([[p, p1]],
{width: 580, height: 400}
));
</script>
</head>
<body>
</body>
</html>
Plot on UI
Plot on Download