Hi there!
I’m following the example on this link, trying to color data in one of the columns of a table but colors are not rendered properly in the browser.
Here is the code that I use together with the output:
from bokeh.io import output_notebook, show
output_notebook()
from random import randint
from bokeh.io import output_file, show
from bokeh.layouts import widgetbox
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import DataTable, DateFormatter, TableColumn, HTMLTemplateFormatter
output_file(“data_table.html”)
data = dict(
cola=[5, 6, 7, 20, 30, 40, 50, 60, 70, 80],
colb=[1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
)
source = ColumnDataSource(data)
template=“”"
<font color="<%=
(function colorfromint(){
if (1 < Math.abs(cola - colb) && Math.abs(cola - colb) < 10)
{return('Green')}
else if (10 < Math.abs(cola - colb) && Math.abs(cola - colb) < 40)
{return('Blue')}
else
{return('Red')}
}()) %>;">
<%= value %>
</font>
"""
formatter = HTMLTemplateFormatter(template=template)
columns = [TableColumn(field=“cola”, title=“CL1”, width = 100),
TableColumn(field='colb', title='CL2', formatter=formatter, width = 100),
]
data_table = DataTable(source=source,
columns=columns,
fit_columns=True,
selectable = True,
sortable = True,
width=400,height=400)
show(widgetbox(data_table))
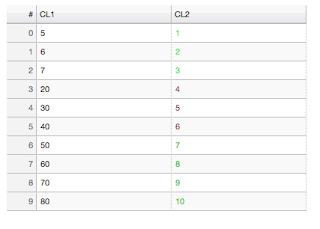
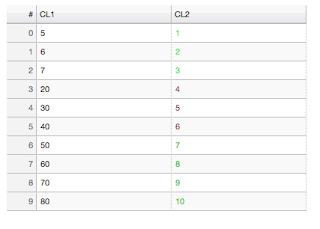
Output:

I expected to see Green, Blue, and Red but the browser renders it into green, red and some shade of green.
Any idea what’s going on?
Cheers,
···
On Tuesday, October 20, 2015 at 10:58:48 PM UTC-7, Dennis O’Brien wrote:
I just submitted this pull request to add a new cell formatter for DataTables.
https://github.com/bokeh/bokeh/pull/3009
The idea is to support arbitrary HTML in DataTable cells (using Underscore.js’ template method and syntax), still sort based on the value, and allow the formatter template to have access to other columns within the row.
Some examples from the PR:
# Simple HTML template to format the column value as code.
# The keyword `value` refers to the column the formatter is applied to.
HTMLTemplateFormatter(template='<code><%= value %></code>'
)
# Use values from other columns (`manufacturer` and `model`) to build a hyperlink.
# Here `value` refers to the current column, and `manufacturer` and `model` are named columns.
HTMLTemplateFormatter(template='<a href="https:/[www.google.com/search?q=](http://www.google.com/search?q=)<%= manufacturer %>+<%= model %>" target="_blank"><%= value %></a>')
Since I’m new to contributing to Bokeh, I’d appreciate any feedback on what might be missing (do I need more complete stand alone examples) or could be improved (I’m new to CoffeeScript). Pardon if this is cross-posting, but this discussion forum seems more active than the issues and pull requests in GitHub.
thanks,
Dennis