I work in a Jupyter notebook.
I am not very familiar how Bokeh and Panel work internally so it might be an obvious question…
After creating and displaying a figure in Bokeh as a Panel pane I want to add a glyph to it. Adding the glyph happens in a new Jupyter notebook cell and so the above figure does not get updated. The figure only shows the added glyphs if I trigger the figure to display again. Ideally, I would like to have the original figure being updated automatically.
In short, how do you tell Panel/Bokeh that the figure has been modified and so need a refresh/redraw/update?
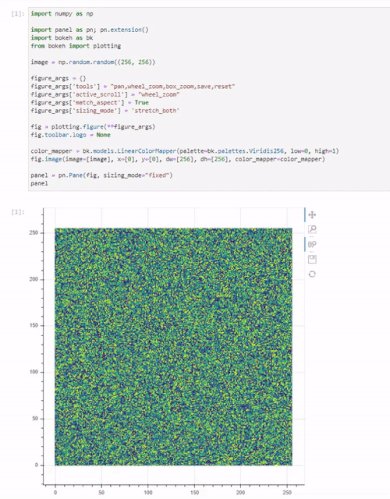
Here is an example of cell #1 in the notebook:
import numpy as np
import panel as pn; pn.extension()
import bokeh as bk
from bokeh import plotting
image = np.random.random((256, 256))
figure_args = {}
figure_args['tools'] = "pan,wheel_zoom,box_zoom,save,reset"
figure_args['active_scroll'] = "wheel_zoom"
figure_args['match_aspect'] = True
figure_args['sizing_mode'] = 'stretch_both'
fig = plotting.figure(**figure_args)
fig.toolbar.logo = None
color_mapper = bk.models.LinearColorMapper(palette=bk.palettes.Viridis256, low=0, high=1)
fig.image(image=[image], x=[0], y=[0], dw=[256], dh=[256], color_mapper=color_mapper)
panel = pn.Pane(fig, sizing_mode="fixed")
panel
This cell displays correctly the figure.
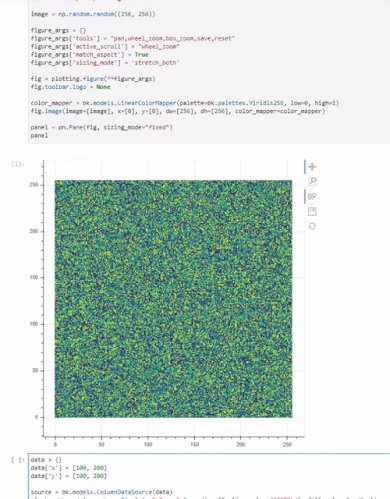
Then in cell#2:
data = {}
data['x'] = [100, 200]
data['y'] = [100, 200]
source = bk.models.ColumnDataSource(data)
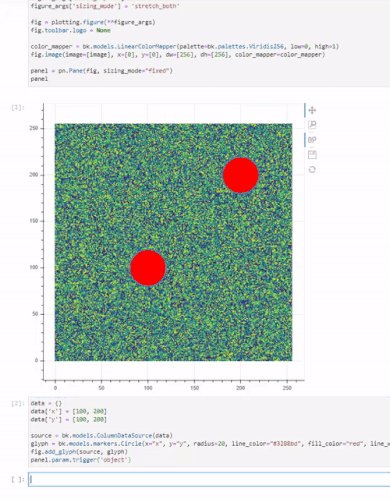
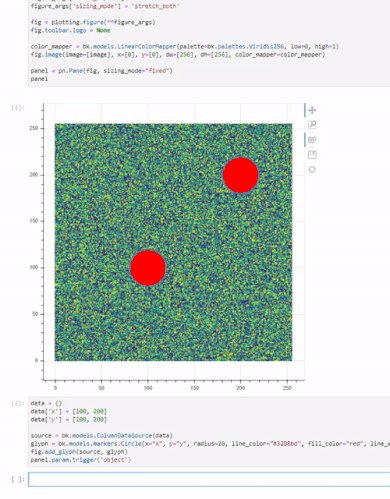
glyph = bk.models.markers.Circle(x="x", y="y", radius=20, line_color="#3288bd", fill_color="red", line_width=3)
fig.add_glyph(source, glyph)
does not update the output of cell #1. To be able to see both the image and the glyph I have to execute panel in a third cell.
I guess there is a method to call to fire the update but I could not find it…