Hey team.
I’ve been working through a custom project that uses webpack with npm, react, and babel to bundle my javascript code. I’ve been trying to use bokeh to include some analysis graphics in a React component, but I’ve been coming across an issue that seems to have been resolved in a create-react-app application with no help toward my current setup.
That conversation can be found here.
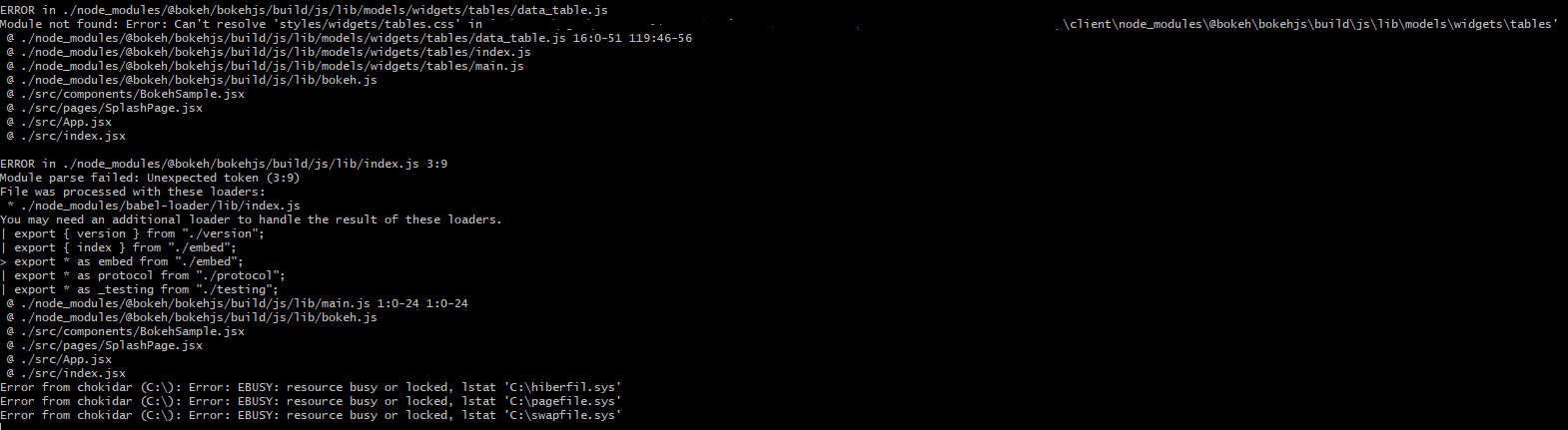
There are two issues here. One, the internal bokeh styling isn’t being resolved for some reason, and two, even after specifying in my webpack configuration to transpile the bokeh package using the plugins specified in other issues, it is still unable to load.
The question really is am I missing something? Are there any intermediate steps to take other than installing bokeh using npm and bundling it with webpack?
Just for reference, here are my version numbers.
Node: 14.4.0
NPM: 6.14.5
@bokeh/bokehjs: 2.1.0
Here is where that issue comes from.
import * as Bokeh from '@bokeh/bokehjs'
class BokehSample extends React.Component {
handlePlot1 = () => {
fetch('/plot1').then((resp) => Bokeh.embed.embed_item(resp.data, 'testPlot'))
}
The webpack configuration is pretty straight forward. I’m using css-loader and style-loader to load my css and the following code to transpile the package.
{
test: /\.(js|jsx)$/,
loader: 'babel-loader',
exclude: /node_modules\/(?!@bokeh\/)/,
},
Any help on this is greatly appreciated.