Hi @Bryan, thanks for the reminder. I was not aware of this as I am still new to this community. It makes sense.
Regarding the version, I am using the latest version of Bokeh - 3.1.1
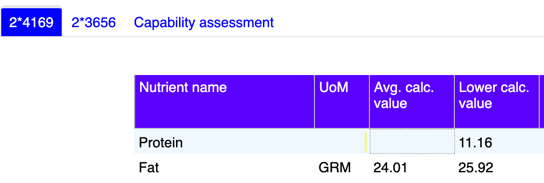
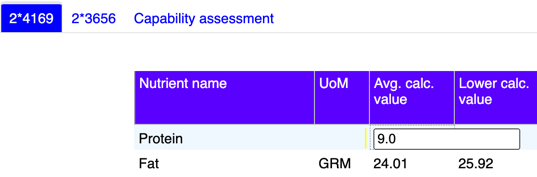
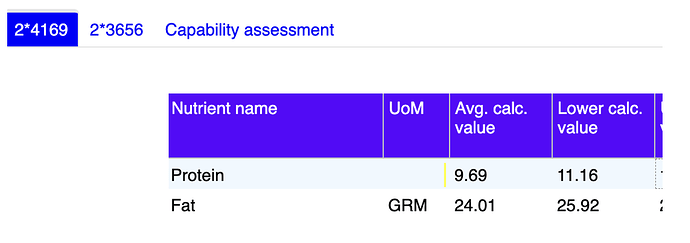
I generated minimal code (can be found below) to test if the issue might be caused by the combined use of Tabs and DataTable and the conclusion is NO.
My problem originated from the situation where I have a (dynamic) list of dataframes with more or less the same structure. So I created a function with arguments df and output to return, amongst other widgets, datatable and tab. This has caused the issue I posted above.
The test code snippet:
from bokeh.models import ColumnDataSource, DataTable, Tabs, TabPanel, TableColumn, HTMLTemplateFormatter, InlineStyleSheet, Div
from bokeh.layouts import column
from bokeh.io import curdoc
import pandas as pd
import numpy as np
# Create two small pandas dataframes with pseudo data with 3 columns and 2 rows each
df1 = pd.DataFrame(np.random.rand(2,3), columns=list('ABC'))
df2 = pd.DataFrame(np.random.rand(2,3), columns=list('DEF'))
# Duplicate the columns of each dataframe and add the suffix `_ref` to the names of the newly created columns.
for col in df1.columns:
df1[col + '_ref'] = df1[col]
for col in df2.columns:
df2[col + '_ref'] = df2[col]
# Convert dataframes to ColumnDataSource
source1 = ColumnDataSource(df1)
source2 = ColumnDataSource(df2)
# Define formatter
template1 = '''
<div style="background:<%=
(function colorfromint(){
if (value != A_ref)
{return("yellow")}
else
{return("white")}
}()) %>;">
<%= (value).toFixed(2) %>
</div>
'''
template2 = '''<div style="color: black;">
<%= (value).toFixed(2) %>
</div>
'''
template3 = '''
<div style="background:<%=
(function colorfromint(){
if (value != D_ref)
{return("yellow")}
else
{return("white")}
}()) %>;">
<%= (value).toFixed(2) %>
</div>
'''
formatter1 = HTMLTemplateFormatter(template=template1)
formatter2 = HTMLTemplateFormatter(template=template2)
formatter3 = HTMLTemplateFormatter(template=template3)
table_header_style = InlineStyleSheet(css="""
.slick-header-column {
background-color:rgb(89, 0, 255) !important;
color: white !important;
height: 20px !important;
font-size: 14px !important;
white-space: normal !important;
background-image: none !important;
}
.slick-row {
background-color: white !important;
background-image: none !important;
font-size: 14px !important;
color:black !important;
}
.slick-cell {
padding: 3px !important;
font-size: 14px !important;
}
.slick-cell.active.selected {
white-space: normal;
overflow: visible;
}
""")
tab_panel_style = InlineStyleSheet(css="""
.bk-tab {
font-size: 14px !important;
color: blue !important;
}
.bk-tab.bk-active {
font-size: 14px !important;
color: white !important;
background-color: blue !important;
"""
)
# Create DataTables
columns1 = [TableColumn(field="A", title="A", formatter=formatter1),
TableColumn(field="B", title="B", formatter=formatter2),
TableColumn(field="C", title="C", formatter=formatter2),
TableColumn(field="A_ref", title="A_ref", formatter=formatter2),
TableColumn(field="B_ref", title="B_ref", formatter=formatter2),
TableColumn(field="C_ref", title="C_ref", formatter=formatter2)]
columns2 = [TableColumn(field="D", title="D", formatter=formatter3),
TableColumn(field="E", title="E", formatter=formatter2),
TableColumn(field="F", title="F", formatter=formatter2),
TableColumn(field="D_ref", title="D_ref", formatter=formatter2),
TableColumn(field="E_ref", title="E_ref", formatter=formatter2),
TableColumn(field="F_ref", title="F_ref", formatter=formatter2)]
data_table1 = DataTable(source=source1, columns=columns1, editable=True, index_position=-1, sortable=True,
selectable=True, stylesheets=[table_header_style])
data_table2 = DataTable(source=source2, columns=columns2, editable=True, index_position=-1, sortable=True,
selectable=True, stylesheets=[table_header_style])
# Create Panels
tab1 = TabPanel(child=data_table1, title='df1')
tab2 = TabPanel(child=data_table2, title='df2')
# Create Tabs
tabs = Tabs(tabs=[tab1, tab2], stylesheets=[tab_panel_style])
# Add to current document
curdoc().add_root(tabs)