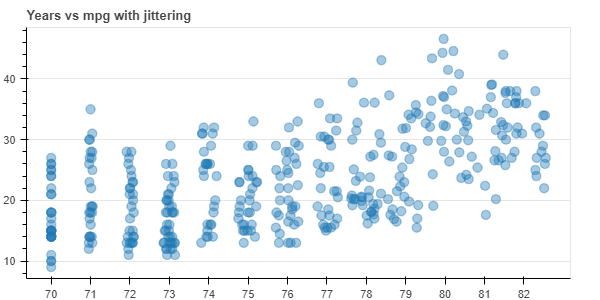
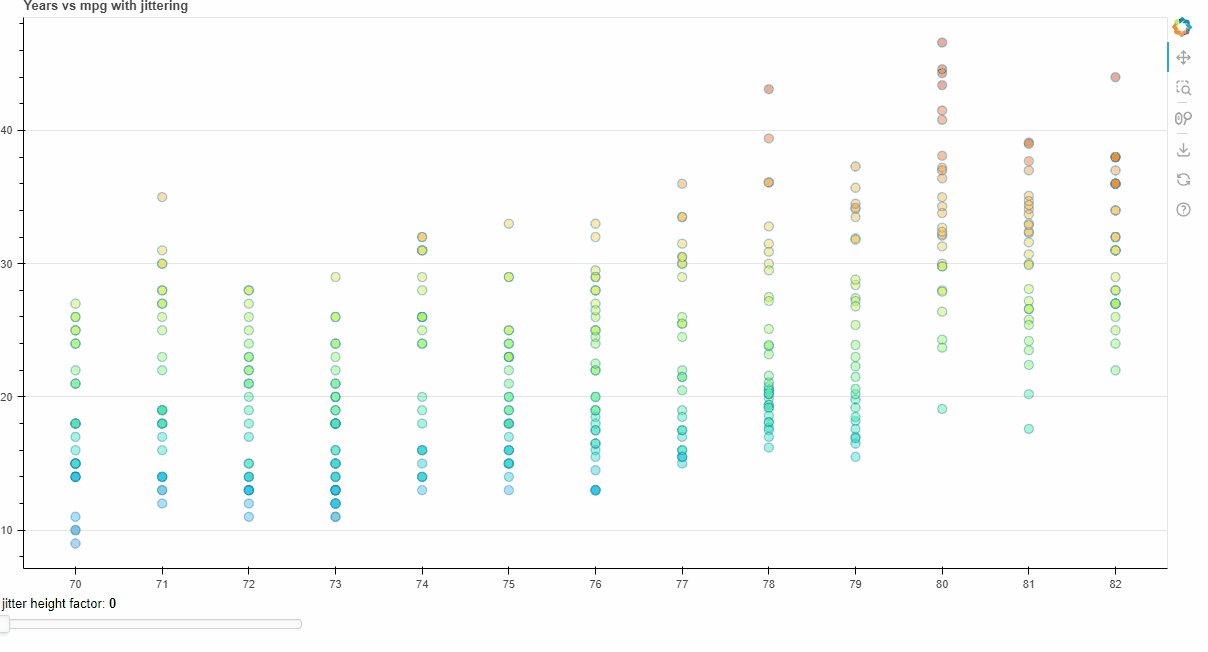
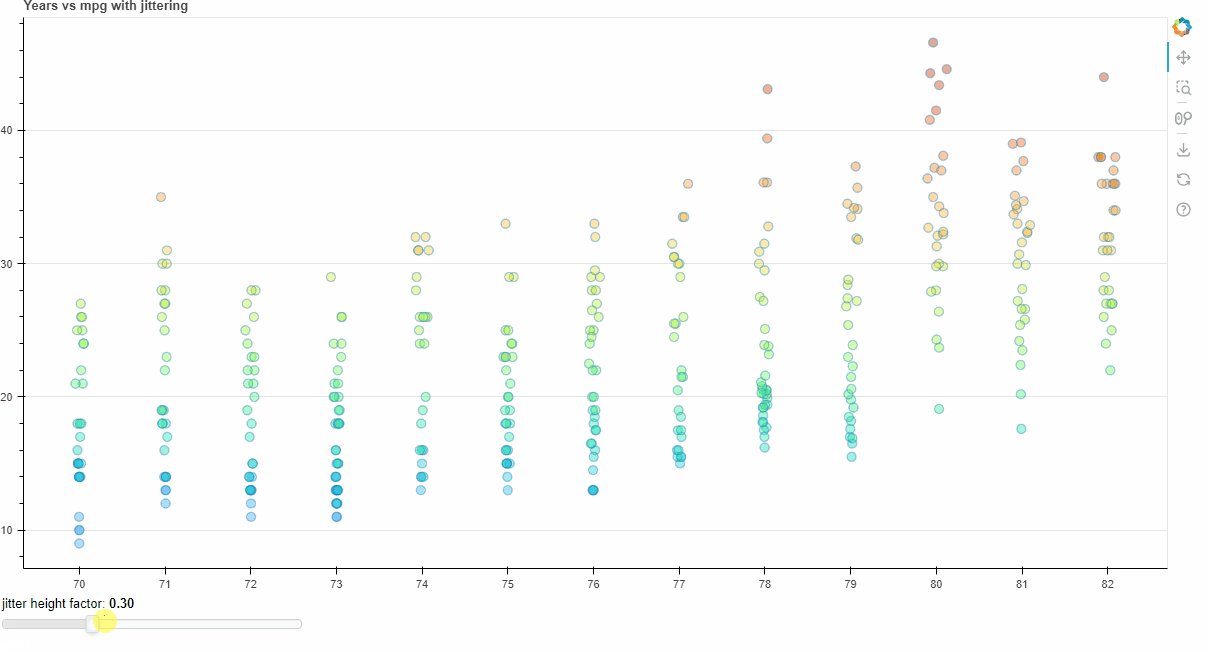
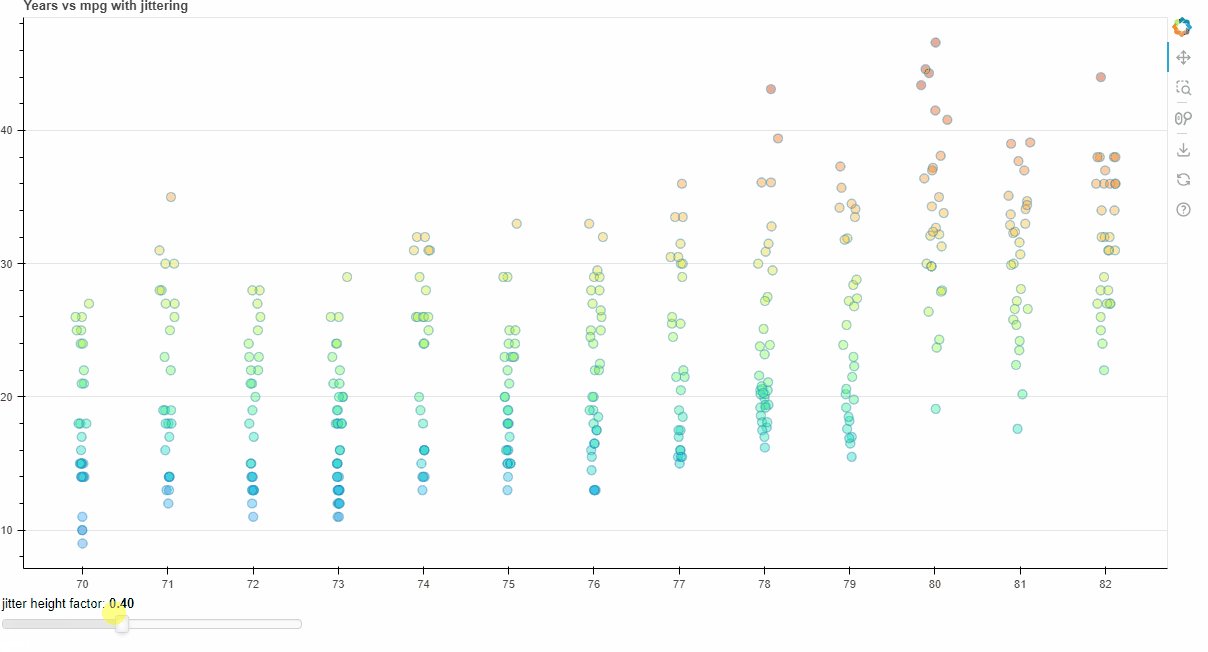
I am currently working on a project using Bokeh for data visualization in Python. I have a scatter plot where I am using the jitter function to add some randomness to the x-coordinates of my points. Here is a simplified version of my current code:
from bokeh.models import ColumnDataSource
from bokeh.plotting import figure
from bokeh.transform import jitter
# Assuming you have a DataFrame df with columns 'x' and 'y'
df = pd.DataFrame({
'x': [1, 2, 3, 4, 5],
'y': [2, 5, 8, 2, 7]
})
source = ColumnDataSource(df)
# Create a new plot
p = figure()
# Add a scatter plot with jitter on the x-axis
p.scatter(
x=jitter('x', width=0.2 range=p.x_range),
y='y',
source=source,
size=5,
color='blue',
line_color='#000000',
line_alpha=0.6,
alpha=0.6,
)
However, I would like to have a variable width for the jitter, meaning that the amount of jitter would be different for each point, based on another column in my DataFrame. For example, if I have a column ‘jitter_width’ in my DataFrame, I would like to use its values as the width for the jitter.
...
df['jitter_width'] = df['value'] / max(df['value']) * 0.2
...
x=jitter('x', width='jitter_width' range=p.x_range),
...
Unfortunately, it seems that the jitter function in Bokeh does not currently support variable widths. The width parameter is a fixed value that applies to all points. Does anyone know of a workaround or an alternative way to achieve this in Bokeh? Any help would be greatly appreciated.