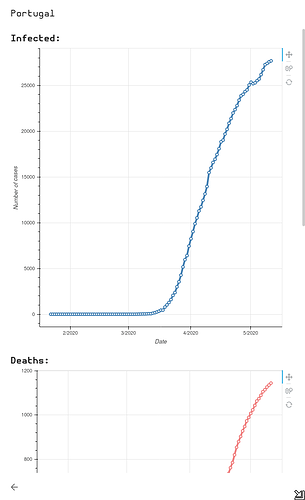
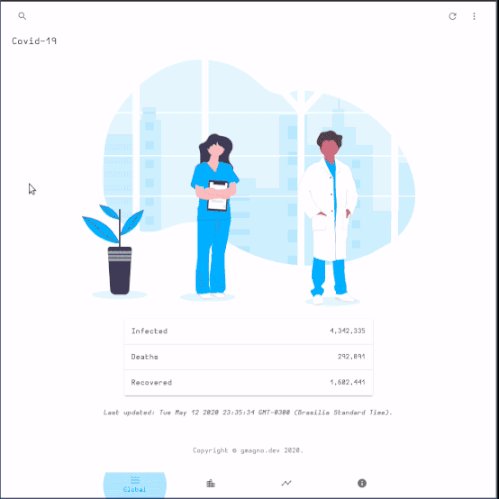
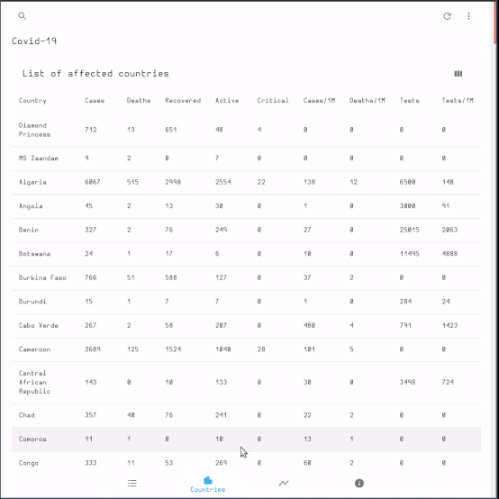
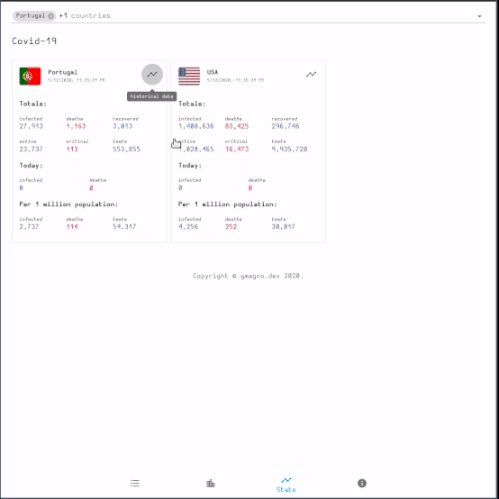
Not doing anything fancy with Bokeh, just some line plots. But using BokehJS directly 
Well, this looks pretty cool. Great job there!
Mine is lil more basic, I suppose. I have created a dashboard for Indian states using Bokeh on this URL.
Thanks mate.
I wish things improve quickly in India 

Thanks for sharing @gmagno! It’s always nice to see BokehJS used directly and we are hoping to make this easier and better in the coming year. Any comments or help developing BokehJS as a first class JS library in its own right are welcome.
And of course: Stay safe in these times!
Hey @Bryan, my pleasure.
Please take this feedback with a pinch of salt, since I am not exactly a veteran in front-end development 
When comparing with other tools available I find Bokeh (Python) particularly easy to use and very well documented. I believe that is more important than aiming at being feature complete.
But surprisingly the process of installing and using BokehJS was not as easy I was expecting. My short experience with Typescript/Javascript and packages installation in general can be summarized with the following steps:
1- npm install package
2- npm install types if need be
3- import {} from “…”
4- Start coding, explore the API while coding, code completion, etc
For some reason I was not able to do this with BokehJS, installation was far from smooth and ended up missing code completion.
I guess we can always blame the user ignorance. But again, for me one the biggest advantages of Bokeh is being inclusive and newbie friendly.
Apart from that, my experience with BokehJS was great. Trying different plots and configurations was easy as pie, axes/ticks adapt quite well to changes in figure size, and so forth.
I look forward to seeing BokehJS becoming first class citizen in the Bokeh world