Okay, so I seem to have a working version (with some warnings), that makes a very simple plot. Thanks @mateusz for pointing me in the right direction to start. I am just learning Angular so a lot of what is going on is new for me.
Installation
Assuming you have a compatible version of node and npm for Angular 14, and bokehjs 2.4.3, this works. If using Ubuntu/Debian.
Node.js LTS (v16.x)
This is taken from the official installer page,
# Using Ubuntu
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejs
# Using Debian, as root
curl -fsSL https://deb.nodesource.com/setup_lts.x | bash -
apt-get install -y nodejs
Then we can install Angular. Note I am installing Angular 14 in a local directory instead of globally, as I am just testing. You can change it if you so desire.
mkdir angular14
cd angular14
npm install @angular/cli@14
Now we can create our project
Setting up the project
npx ng new bokehdemo
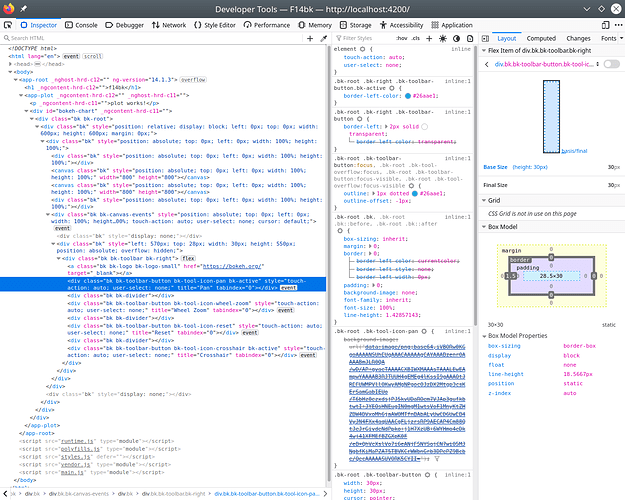
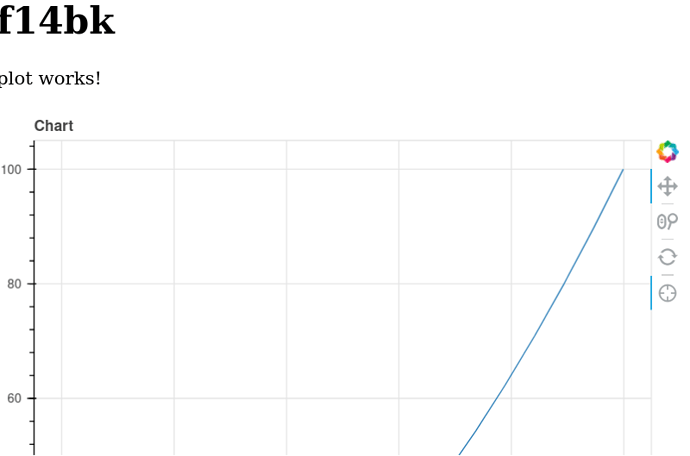
Aside: Just as a warning for having the tool icons show up in the toolbar Do not include the bokehjs files in src/index.html as outlined in the official documentation
<!-- angular14/bokehdemo/src/index.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Frontend</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- DO NOT INCLUDE THE BOKEHJS SCRIPTS HERE -->
</head>
<body>
<app-root></app-root>
</body>
</html>
Declaring modules
Much like the issue above with choices.js, we need to declare a module for choices.js and Bokeh API. To do that we can create two files in the angular14/bokeh-demo/src directory,
/* angular14/bokehdemo/src/choices.js.d.ts*/
declare module 'choices.js'
/* angular14/bokehdemo/src/bokehjs.d.ts
* You could get away with just the api for this example but, I put the rest
* here incase
*/
declare module '@bokeh/bokehjs/build/js/lib/embed';
declare module '@bokeh/bokehjs/build/js/lib/client';
declare module '@bokeh/bokehjs/build/js/lib/document';
declare module '@bokeh/bokehjs/build/js/lib/core';
declare module '@bokeh/bokehjs/build/js/lib/api';
declare module '@bokeh/bokehjs/build/js/lib/protocol';
declare module '@bokeh/bokehjs/build/js/lib/models';
Creating out simple component
npx ng generate component/plot
We can add the basics of our plot by modifying the component html and ts files, first the typescript file,
/* angular14/bokehdemo/src/app/plot/plot.component.ts */
import { Component, OnInit } from '@angular/core';
import * as Bokeh from '@bokeh/bokehjs/build/js/lib/api';
@Component({
selector: 'app-plot',
templateUrl: './plot.component.html',
styleUrls: ['./plot.component.scss']
})
export class PlotComponent implements OnInit {
constructor() {
const plt = Bokeh.Plotting;
const la = Bokeh.LinAlg;
let x = la.linspace(0, 10, 20);
let y = x.map(function(v: number) { return v**2 });
let source = new Bokeh.ColumnDataSource({
data: {x: x, y: y}
});
let tools = "pan,crosshair,wheel_zoom,box_zoom,reset,save";
let p = plt.figure({title: "Test", tools: tools});
let line = p.line(
{field: 'x'},
{field: 'y'},
{source: source, linewidth: 2},
);
plt.show(p, '#bokeh-chart');
}
ngOnInit(): void {
}
}
Now the html template
/* angular14/bokehdemo/src/app/plot/plot.component.html */
<div id="bokeh-chart"></div>
And finally the application component template,
/* angular14/bokehdemo/src/app/app.component.html */
<h1> {{ title }} </h1>
<app-plot></app-plot>
Run the server to test
You should be now able to test if bokehjs works!
npx ng serve
Yay! (or Yay?)
Caveats / Warnings
You may get some warnings about slowdowns due to using CommonJS or AMD dependencies, but I haven’t stress tested these.
$ npx ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 3.87 MB |
polyfills.js | polyfills | 315.33 kB |
styles.css, styles.js | styles | 207.87 kB |
runtime.js | runtime | 12.62 kB |
main.js | main | 8.65 kB |
| Initial Total | 4.40 MB
Lazy Chunk Files | Names | Raw Size
node_modules_bokeh_bokehjs_build_js_lib_models_text_mathjax_index_js.js | mathjax | 2.41 MB |
node_modules_bokeh_bokehjs_build_js_lib_models_glyphs_webgl_index_js.js | glyphs-webgl | 370.56 kB |
common.js | common | 22.52 kB |
default-node_modules_bokeh_bokehjs_build_js_lib_models_glyphs_webgl_base_marker_js.js | glyphs-webgl | 14.64 kB |
node_modules_bokeh_bokehjs_build_js_lib_models_glyphs_webgl_base_js-node_modules_bokeh_bokehj-4e4a28.js | webgl-line_gl | 10.05 kB |
Build at: 2022-08-23T22:12:25.258Z - Hash: c44c46c78398971f - Time: 4972ms
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js depends on '@bokeh/numbro'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js depends on 'sprintf-js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/core/util/templating.js depends on 'timezone'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/glyphs/webgl/regl_wrap.js depends on 'regl'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/adaptors/browserAdaptor'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/handlers/html.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/input/mathml'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/input/tex.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/input/tex/AllPackages.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/input/tex/FindTeX.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/mathjax.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
Warning: /home/user/angular14/bokehdemo/node_modules/@bokeh/bokehjs/build/js/lib/models/text/mathjax/index.js depends on 'mathjax-full/js/output/svg.js'. CommonJS or AMD dependencies can cause optimization bailouts.
For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.
Any idea if I should be worried about these? Or how to deal with them?