I am programming an app in which several tables are displayed. Depending on user interaction, new tables can be appended to or removed from the layout.
When I update the children attribute of my layout containing a DataTable which was already in the layout before, the column layout of the DataTable is destroyed, all column contents are overlayed on the left edge of the table.
It looks very similar to the problem posted here:
Here is a minimal working example:
import bokeh.layouts
from bokeh.plotting import show, curdoc
from bokeh.models import ColumnDataSource, DataTable, TableColumn, Button
columns = [
TableColumn(field="x", title="X"),
TableColumn(field="y", title="Y"),
]
data = dict(
x=[1, 2, 3],
y=[11, 12, 13],
)
source = ColumnDataSource(data)
data_table = DataTable(source=source, columns=columns)
button = Button(label="Click")
def callback():
my_layout.children.append(bokeh.layouts.Spacer(width=1, height=1)) # Leads to the problem
# data_table.height = data_table.height + 1 # <- Uncommenting this line "repairs" the DataTable display
# # Alternative, following two lines don't lead to the problem:
# new_children = [button, data_table, bokeh.layouts.Spacer(width=1, height=1)]
# my_layout = bokeh.layouts.layout(new_children)
button.on_click(callback)
my_layout = bokeh.layouts.layout([button, data_table])
curdoc().add_root(my_layout)
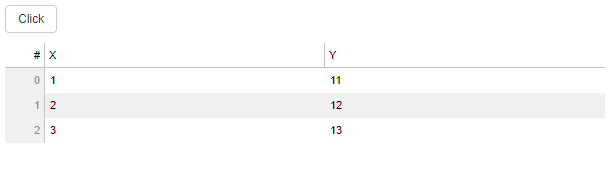
Before pressing the button:

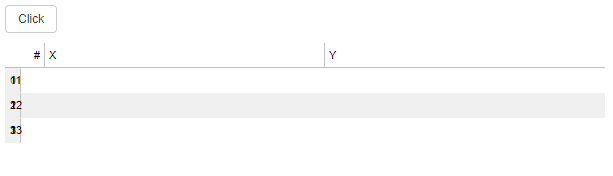
After pressing the button:

Of course, this code doesn’t make much sense on its own, but consider that instead of appending a spacer I could append a new DataTable.
I also observed the following:
- Changing a parameter (e.g. the height) of the table after updating the children repairs the table. You can test it by uncommenting the corresponding line in my code.
- Overwriting the layout instead of udjusting the children don’t lead to the problem in this minimal code. Though, in my (bigger) app, this leads to invisible DataTables (white space of the height of the table).
See my other topic to this problem:
https://discourse.bokeh.org/t/datatable-gets-invisible-when-layout-updated/10812
Did I update the layout in an unforeseen way?
Is this a bug?
Can you propose other workarounds?
Since I do not know from the beginning how many tables will be used and since I want to be as flexible as possible, I would like to avoid defining a given number of tables from the beginning and just using their visible property to show them or not.
Python version: 3.11.5
Bokeh verison: 3.2.2
Bokeh server version: 3.2.2
Tornado version: 6.3.3
Running on Windows 10
Python installation from conda-forge
I observe the problem starting from terminal as well as in JupyterLab 4.0.5 using bokeh.io.output_notebook()