I am programming an app in which several tables are displayed. Depending on user interaction, new tables can be appended to or removed from the layout.
When I override the children of my layout containing a DataTable, the DataTable disappears, or rather gets invisible, since the space of the DataTable is still hold in the app.
Here is a minimal working example:
import bokeh.layouts
from bokeh.plotting import show, curdoc
from bokeh.models import ColumnDataSource, DataTable, TableColumn, Button, Div
button = Button(label="Click")
columns = [
TableColumn(field="x", title="X"),
TableColumn(field="y", title="Y"),
]
data1 = dict(
x=[1, 2, 3],
y=[11, 12, 13],
)
data2 = dict(
x=[7, 8],
y=[10, 11],
)
data_table1 = DataTable(source=ColumnDataSource(data1), columns=columns, height=120)
data_table2 = DataTable(source=ColumnDataSource(data2), columns=columns, height=120)
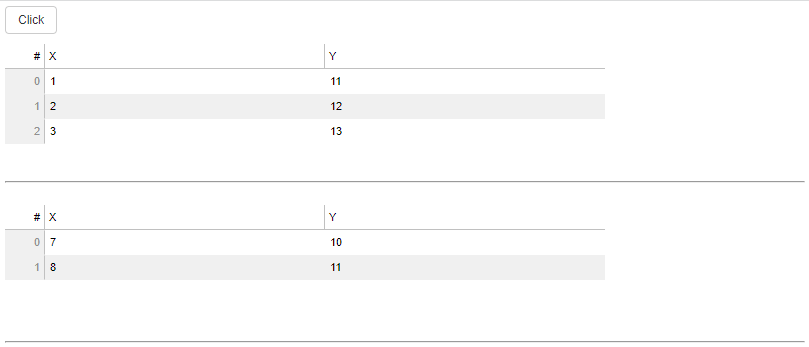
def update_layout1(): # Less invasive alternative, leads to collapsed columns.
new_children = [
data_table1,
Div(text="""<hr width="800px;">"""),
data_table2,
Div(text="""<hr width="800px;">"""),
]
my_layout.children[1].children = new_children
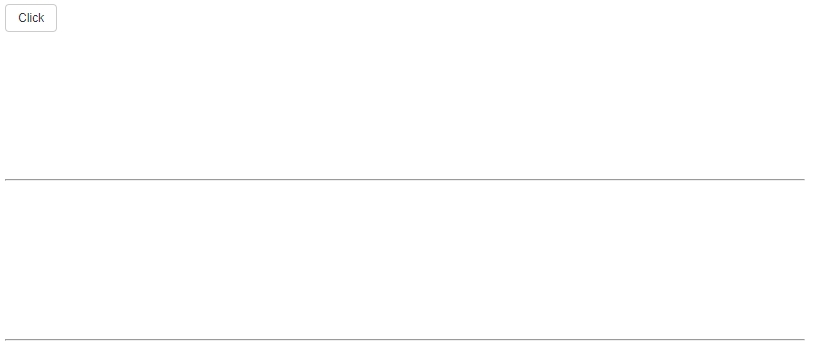
def update_layout2(): # More invasive alternative, leads to invisible DataTables
col_layout = bokeh.layouts.column(children=[
data_table1,
Div(text="""<hr width="800px;">"""),
data_table2,
Div(text="""<hr width="800px;">"""),
])
my_layout.children[1] = col_layout
button.on_click(update_layout2) # <- Switch between update_layout1 and update_layout2
col_layout = bokeh.layouts.column(children=[
data_table1,
Div(text="""<hr width="800px;">""")
])
my_layout = bokeh.layouts.column(
button,
col_layout,
)
curdoc().add_root(my_layout)
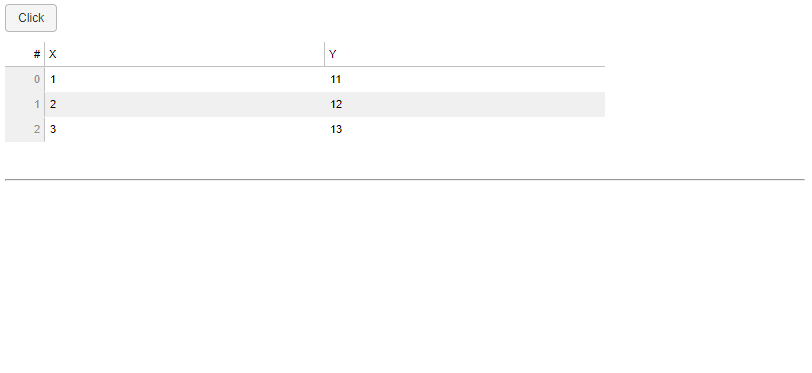
Before pressing the button:
After pressing the button:
Did I update the layout in an unforeseen way?
Is this a bug?
Can you propose other workarounds?
Since I do not know from the beginning how many tables will be used and since I want to be as flexible as possible, I would like to avoid defining a given number of tables from the beginning and just using their visible property to show them or not.
I also tried not overriding the children but just updating them, but then I run in the problem that the columns collapse to the left, see my other topic on this topic:
https://discourse.bokeh.org/t/datatable-columns-collapse-when-layout-updated/10811
This problem seems to be the same as described in this bug report:
Python version: 3.11.5
Bokeh verison: 3.2.2
Bokeh server version: 3.2.2
Tornado version: 6.3.3
Running on Windows 10
Python installation from conda-forge
I observe the problem starting from terminal as well as in JupyterLab 4.0.5 using bokeh.io.output_notebook()