I am trying to style widgets on my Bokeh server, including some Dropdowns, CheckboxGroups, RangeSlider, Tabs, and Divs.
I have tried using serve static, jinga2, a separate index.html and styles.css file but somehow, nothing is working. My first test case is the very simple goal of making the names of the Tabs bold but even that is not working. I’ve tried at least 5-6 different approaches including this one but I am pretty stuck now.
Here is my code to create my Tabs
# From createPlot() function above:
layout = row(
plot,
column(
spaceDiv,
numberDiv,
dropdownRow,
checkboxGroup1,
checkboxGroup2,
slider1,
slider2,
sizing_mode="scale_both",
),
sizing_mode="scale_both",
)
return TabPanel(child=layout, title="Tab A" if table=="Table1" else "Tab B")
plotA = createPlot("path_to_DB", "Table1")
plotB = createPlot("path_to_DB", "Table2")
tabs = Tabs(tabs=[plotA, plotB], sizing_mode="scale_both")
curdoc().add_root(tabs)
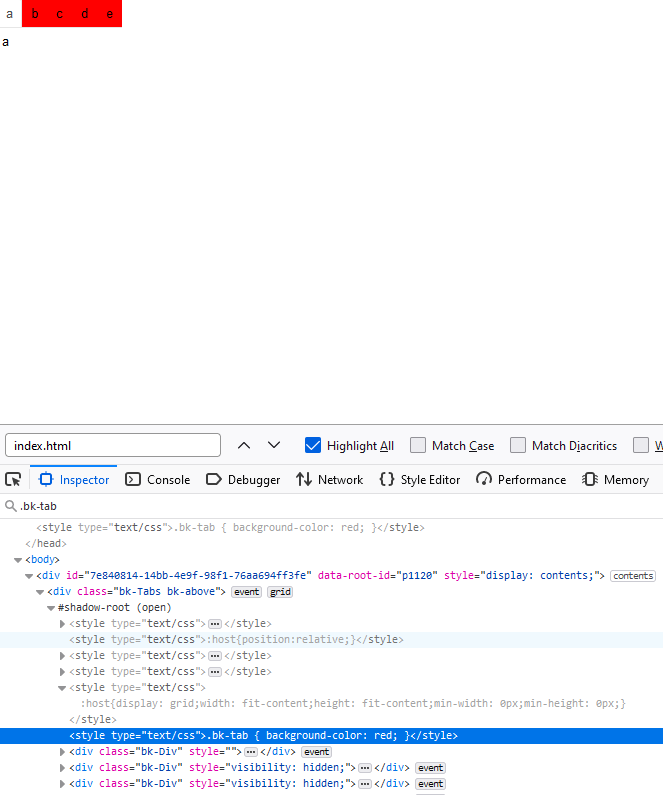
And here is the HTML of the tabs that my browser is rendering on my localhost URL:
<div class="bk-header">
<div class="bk-tab bk-active" tabindex="0">Tab A</div>
<div class="bk-tab" tabindex="0">Tab B</div>
</div>
Whatever works here, I can just use to scale up and apply to the other elements with different class names (which might mean an index.html and styles.css approach is the way to go). Thank you!